Facebook really loves to play Popularity Police. If you don’t like enough of a Page’s posts, they stop showing in […]
MIX11: The View of the World Depends on the Glasses I Wear
April 13th, 2011
Thomas Lewis’ (@tommylee) MIX11 session on CSS3 Media Queries. This is a live blog, so remember to start reading from the bottom.
The session video is now posted on Microsoft’s Channel 9:
Thu, Apr 14, 3:27:10pm PST
Sketchflow looks great, but it’s only available as a feature in Expression Blend Ultimate, which is way over my budget. :( #mix11 (Sketchflow Product Page)
Thu, Apr 14, 3:21:46pm PST
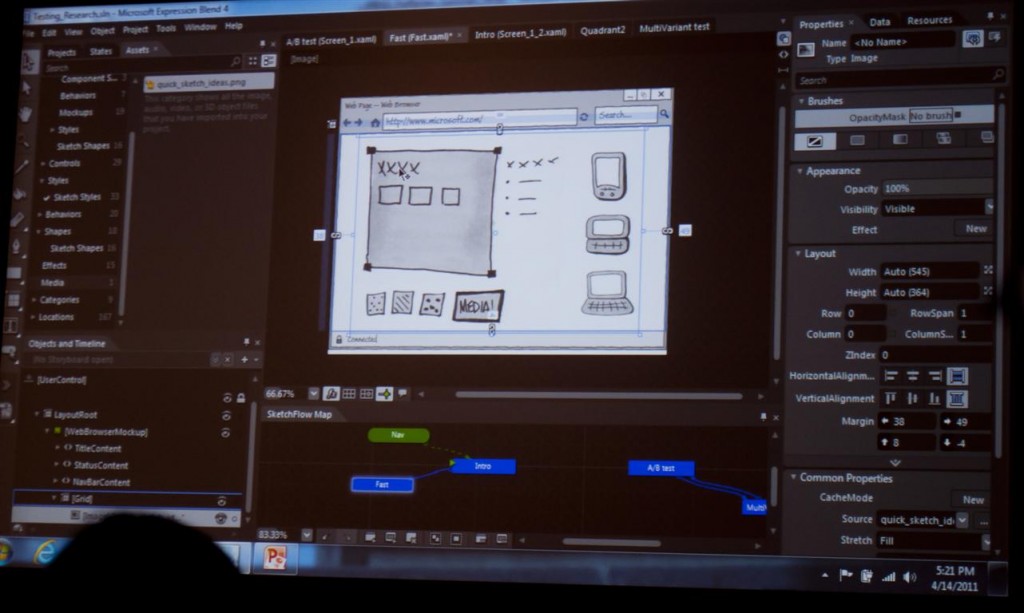
Now she’s giving us a quick around-the-block look at Microsoft Expression Blend.
Thu, Apr 14, 3:18:40pm PST
Keep your questions open-ended during user testing.
Thu, Apr 14, 3:18:23pm PST
Pick the top 3 tasks users are going to want (or the 3 you want to test reaction to) and test those. Keeps it simple.
Thu, Apr 14, 3:16:07pm PST
Best-case testing: Test onsite, try to find super-users, observe and record, and collect data.
Thu, Apr 14, 3:14:41pm PST
Prototypes reveal customer intent/focus, show clear value to the stakeholders, and reduce confusion across the board.
Thu, Apr 14, 3:13:39pm PST
Prototypes are also great for early user testing. #mix11
Thu, Apr 14, 3:13:08pm PST
No demonstration is ever sufficient; only interaction will really convey the value.
Thu, Apr 14, 3:12:32pm PST
Prototyping exposes problems early and reduces rework. It can be your spec doc and the story that sells the value.
Thu, Apr 14, 3:11:46pm PST
Visually understanding what we’re working with helps us understand the whole of complex parts (like genetic sequencing).
Thu, Apr 14, 3:10:20pm PST
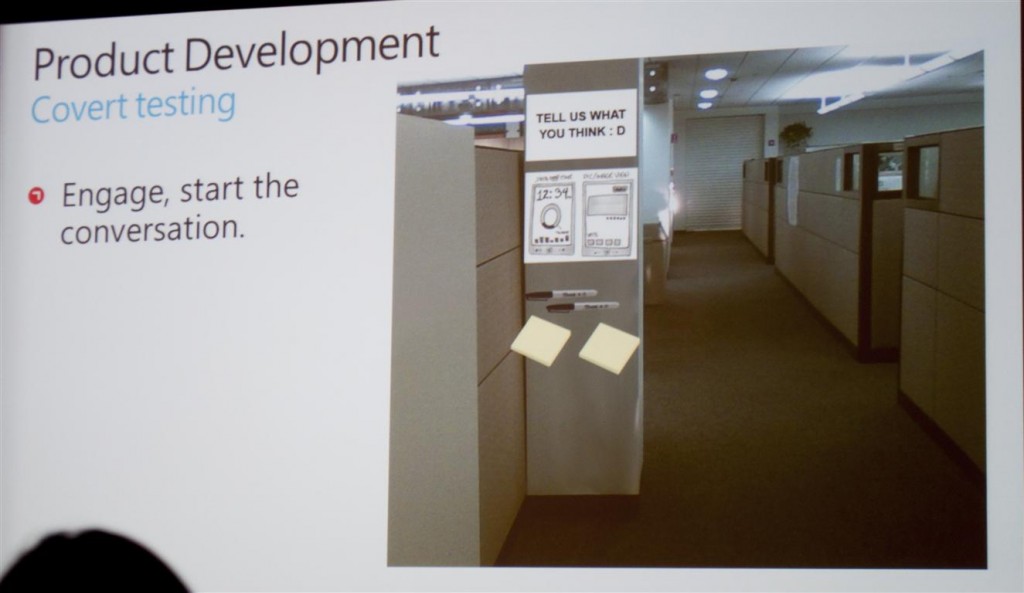
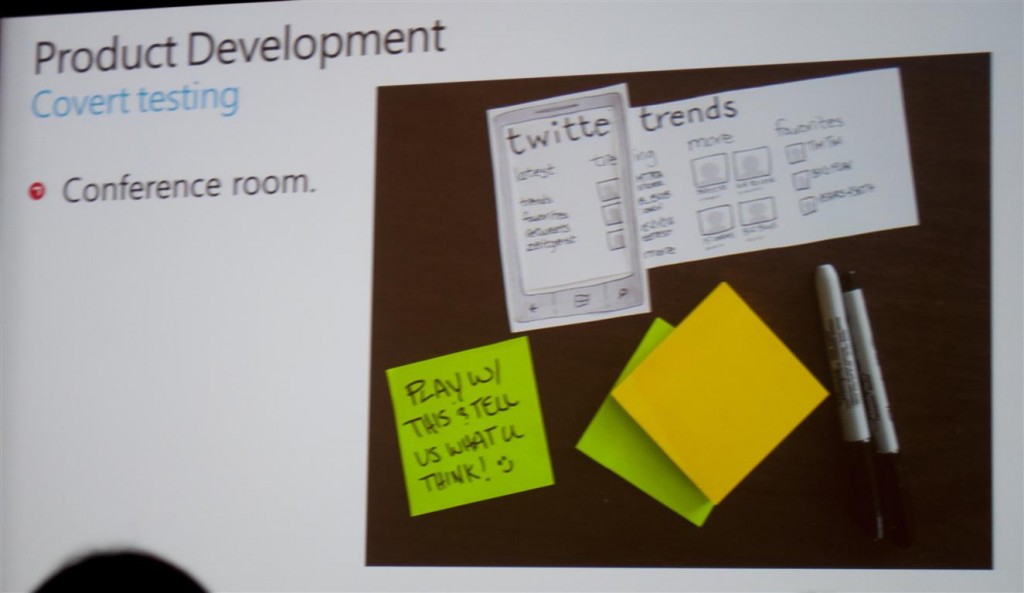
Even if you just put up some sketches and blank sticky notes around the office, you can engage your office.
Thu, Apr 14, 3:08:22pm PST
Prototyping informs and enables all the other steps that can improve the frustrating development process.
Thu, Apr 14, 3:04:32pm PST
Product development can be a frustrating process…
Thu, Apr 14, 3:02:56pm PST
Next up:
“Get Real! Sketch, Prototype & Capture Great Ideas with Expression Blend & Sketchflow” by Sara Summers
The intro: Julius Shulman is a photographer of much famous architecture (see “Visual Acoustics” video). #mix11
Thu, Apr 14, 2:04:10pm PST
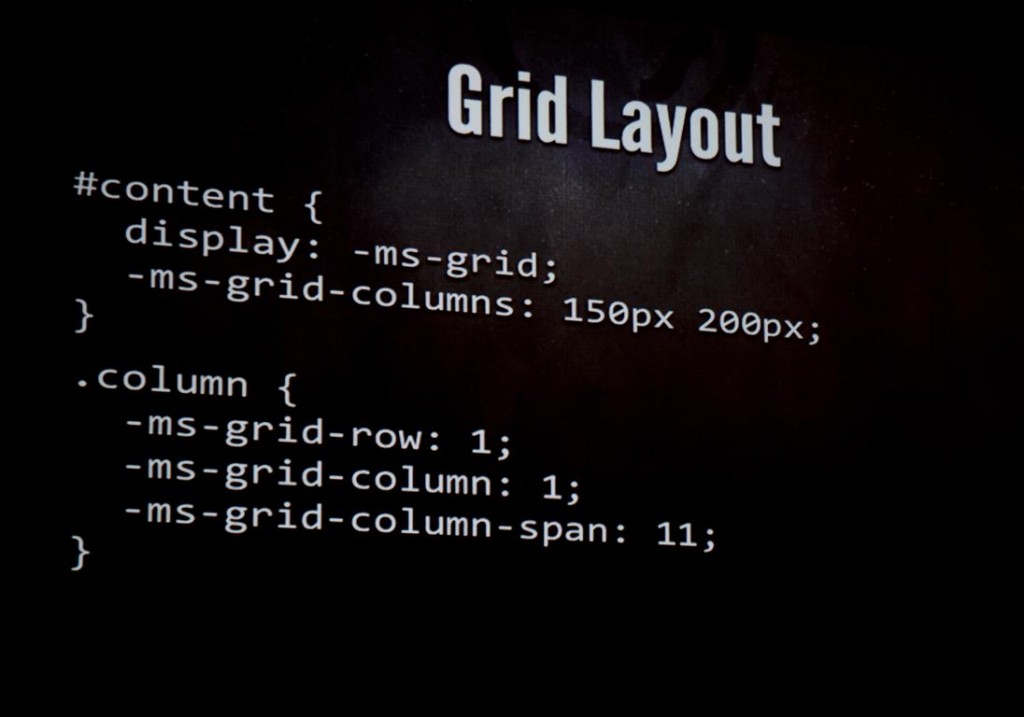
Grid Layout (IE10), the first implementation of a complex layout system. Currently in development and looking for feedback.
Thu, Apr 14, 2:00:31pm PST
For more on CSS3 Flex Boxes: http://www.html5rocks.com/tutorials/flexbox/quick/
Thu, Apr 14, 1:59:48pm PST
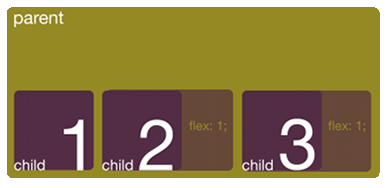
Flex box will cause layout elements to fill available space. The spec is still… “flexible”.
Thu, Apr 14, 1:58:31pm PST
display:table, display:table-cell with CSS3 help with layout design.
Thu, Apr 14, 1:56:14pm PST
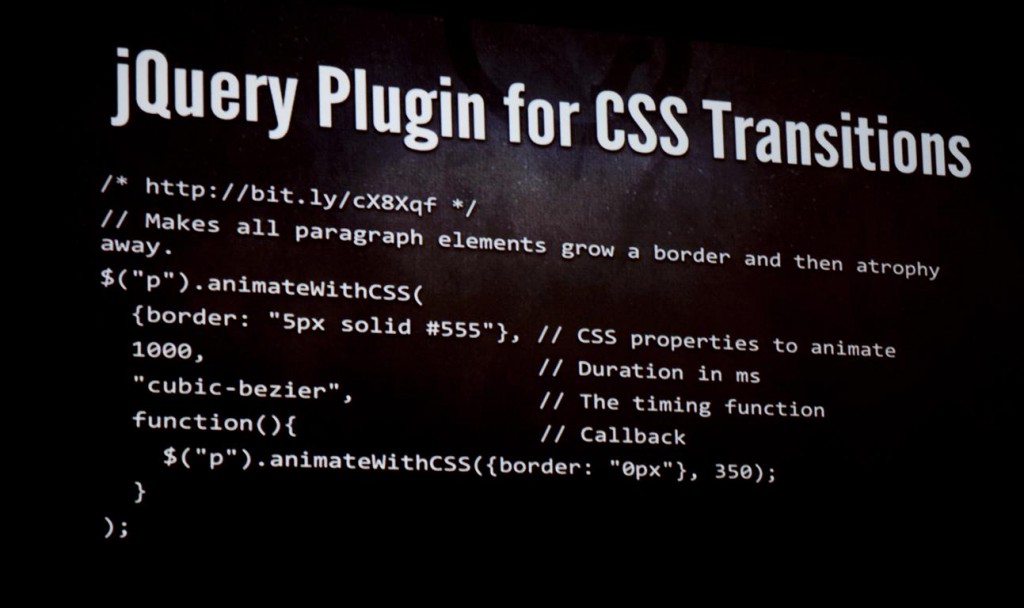
jQuery and CSS3 can be a great tag team for backward compatibility. JS can also trigger hardware acceleration. http://bit.ly/cnCYP2
Thu, Apr 14, 1:53:48pm PST
Neat example of a slot machine built entirely with CSS3 using gradients, transitions, and animations.
Thu, Apr 14, 1:50:08pm PST
If a browser doesn’t support transitions, users will still see the two states, just not the transitions.
Thu, Apr 14, 1:48:09pm PST
IE10 will support transitions using the -ms- prefix.
Thu, Apr 14, 1:43:42pm PST
HTML5 input type “email”; older browsers will just default to a plain text field.
Thu, Apr 14, 1:42:43pm PST
Should always have both client and server-side validation.
Thu, Apr 14, 1:40:45pm PST
Client-side form validation without JavaScript using the CSS3 UI Module: http://bit.ly/bHNs9T
Thu, Apr 14, 1:35:28pm PST
CSS came along and simplified the JavaScript versions of dropdown menus.
Thu, Apr 14, 1:34:04pm PST
“Ultimate Dropdown Menu” at http://www.udm4.com is accessible, but very complicated.
Thu, Apr 14, 12:51:24pm PST
Wonderful, invigorating lightning session on UX. All the presenters did a great job!
Thu, Apr 14, 12:47:26pm PST
Let the ideas bounce around each other in a random way.
Thu, Apr 14, 12:46:56pm PST
The best ideas don’t come during the brainstorm, they come later after our subconscious has had a chance to process it.
Thu, Apr 14, 12:46:11pm PST
Brainstorming: 1. Needs to be collaborative. 2. Don’t look for solutions, look for insights.
Thu, Apr 14, 12:45:14pm PST
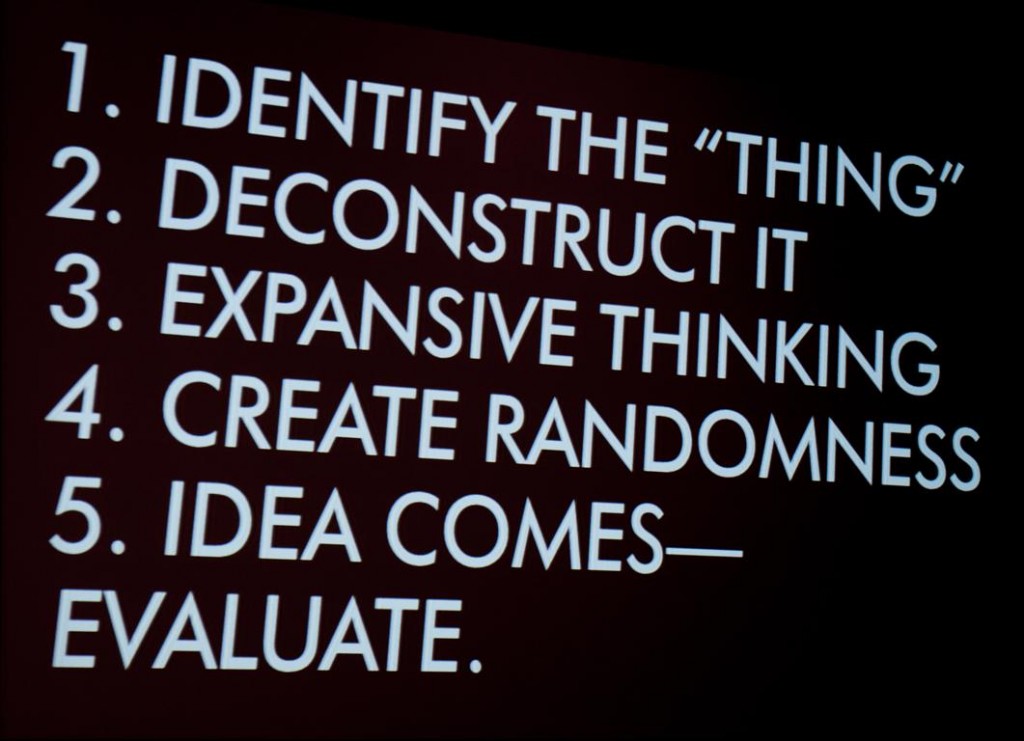
How? 1. Define the idea. 2. “Masticate” the information for full authenticity. 3. Expand our thinking.
Thu, Apr 14, 12:43:58pm PST
As a designer, we want to create a closure for people, to pull it all together into a whole.
Thu, Apr 14, 12:43:13pm PST
Gestalt: As humans we have the ability to perceive things relationally. Like how we process a symphony.
Thu, Apr 14, 12:42:33pm PST
Between ridiculous and logical is intuitive.
Thu, Apr 14, 12:41:04pm PST
“The adjacent possible” are the ideas that can come about from the “spare parts” of existing ideas.
Thu, Apr 14, 12:40:27pm PST
Ideas generate other ideas. “The Adjacent Possible”
Thu, Apr 14, 12:39:48pm PST
Idea: A new combination of old elements.
Thu, Apr 14, 12:36:42pm PST
The future needs hybrids not be lone rangers, but to be experience architects, and companies should foster them.
Thu, Apr 14, 12:35:43pm PST
Flip the pyramid with an Experience Architect and collaborative fellowship.
Thu, Apr 14, 12:35:01pm PST
We have all these roles, but the Integrator solution is an inverted solution that causes strife crushes the integrator.
Thu, Apr 14, 12:33:58pm PST
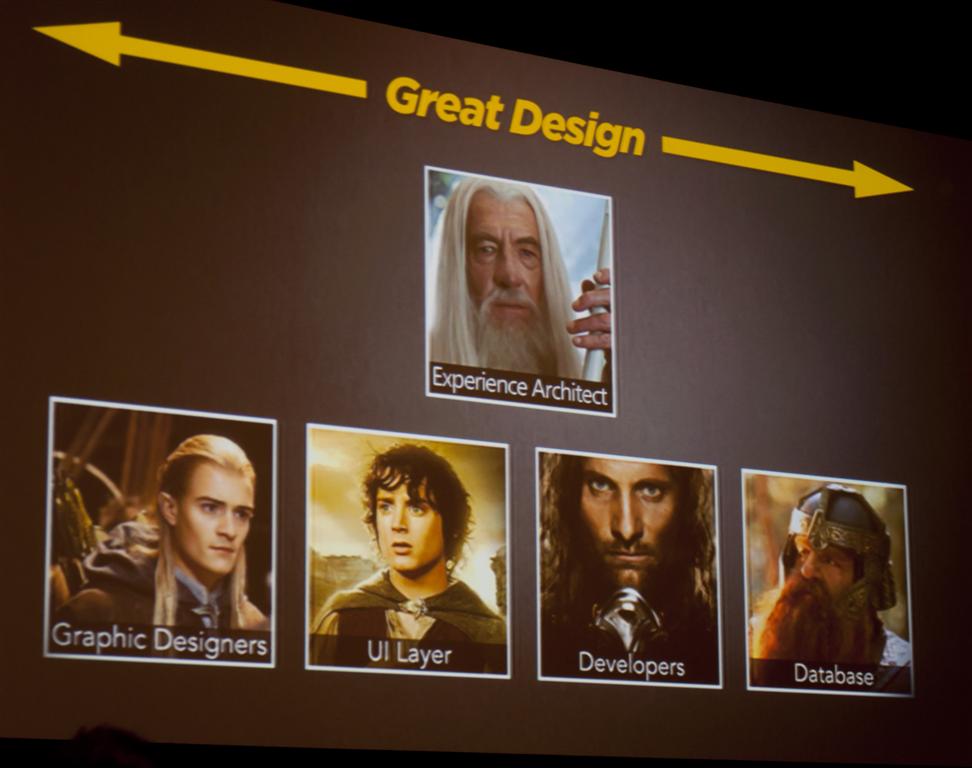
Great design is a “fellowship of roles”. Loving the Lord of the Rings analogy here! I’ll post a pic later.
Thu, Apr 14, 12:33:08pm PST
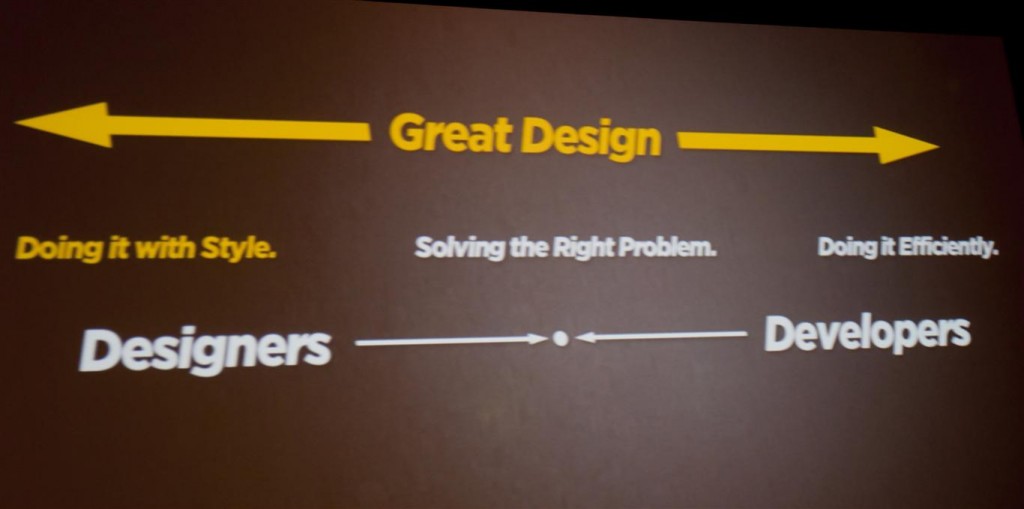
Great design involves solving the right problem both efficiently and with style.
Thu, Apr 14, 12:31:47pm PST
Designers and developers are often like left vs. right brain, but both want the same thing: to ship a great product.
Thu, Apr 14, 12:31:10pm PST
Interesting controversial statement for thought: “If you can’t build it, you have no business designing it.”
Thu, Apr 14, 12:30:00pm PST
“When the game’s on the line, winners want the ball.” Hybrids in our field are fighting the existing status quo.
Thu, Apr 14, 12:28:36pm PST
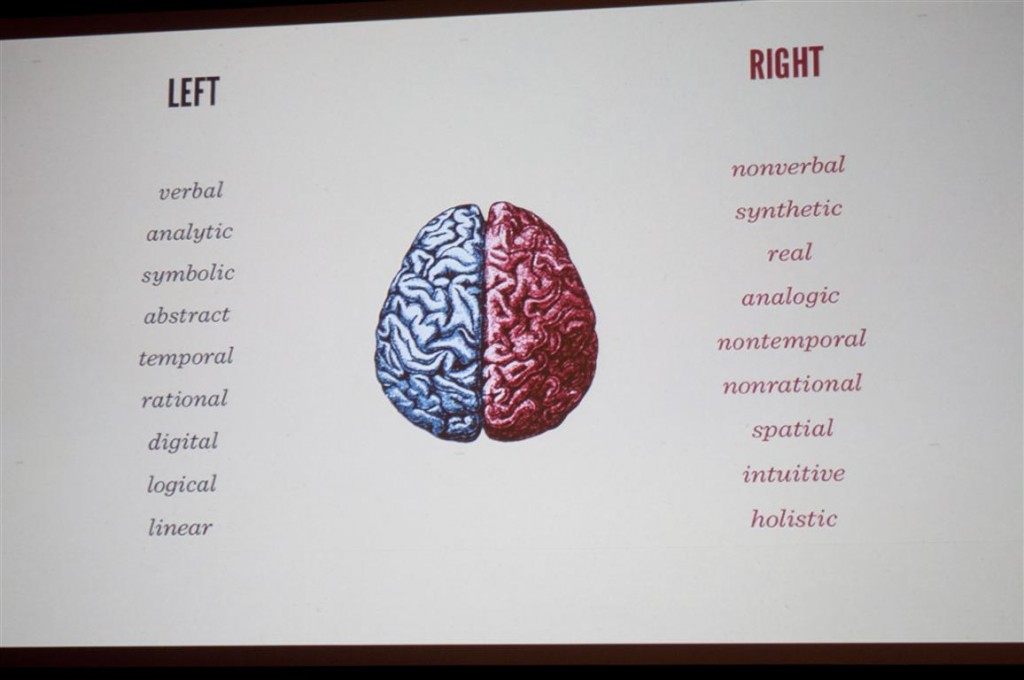
The research showed us we do not have “one brain”, we have two (left and right) which are at constant odds.
Thu, Apr 14, 12:26:59pm PST
Early research in the 60’s showed the value of the right brain.
Thu, Apr 14, 12:24:20pm PST
@arturot‘s talk combining neuroscience and UI design was great! #mix11 #lightningux
Thu, Apr 14, 12:23:45pm PST
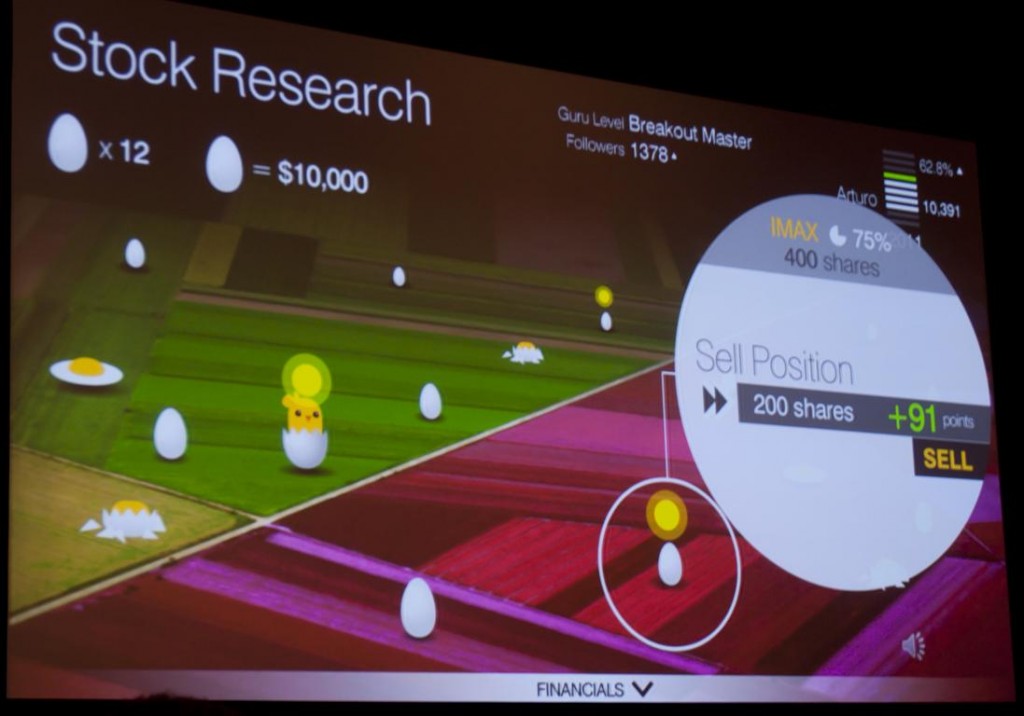
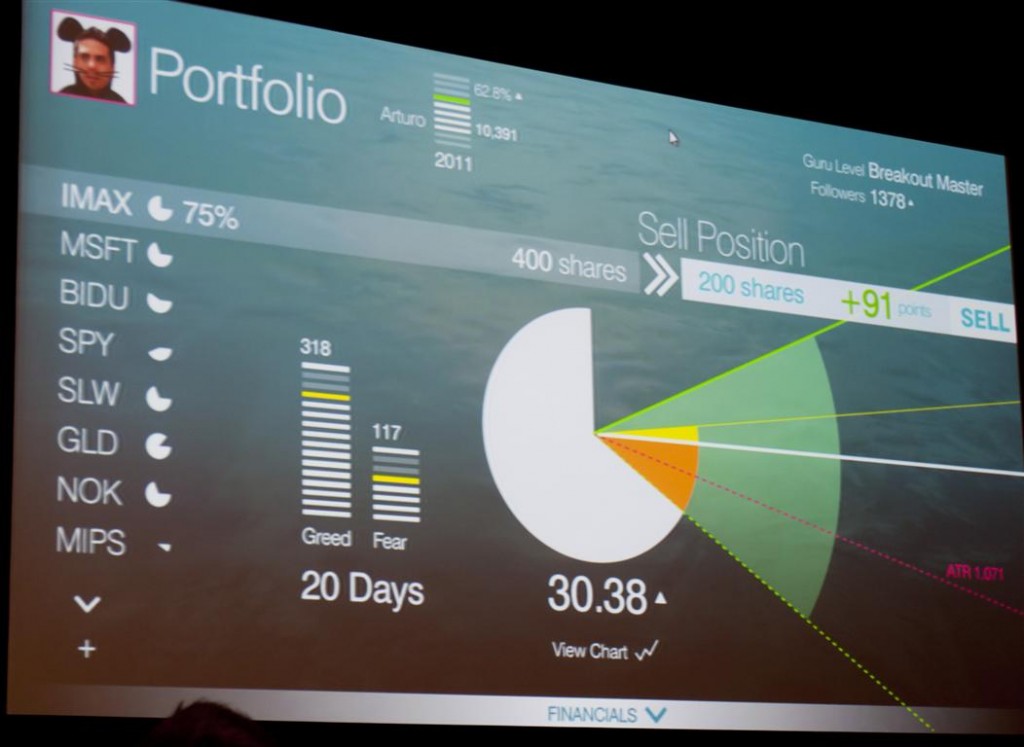
Our UIs can affect us on an emotional level; we can plan ways to reward ourselves for the things we want to encourage.
Thu, Apr 14, 12:21:57pm PST
The brain learns patterns. Current trading software is training people in all the wrong things.
Thu, Apr 14, 12:19:56pm PST
Interesting studies showing how we can manipulate ourselves to reduce our fear motivations.
Thu, Apr 14, 12:16:50pm PST
Minesweeper is a great example for fear vs. pleasure motivation.
Thu, Apr 14, 12:15:05pm PST
Alexander Elder did some research showing we are often driven by greed and fear.
Thu, Apr 14, 12:14:34pm PST
Next up:
“Extending the Human DNA with Design” by Arturo Toledo.
Thu, Apr 14, 12:12:45pm PST
Credits for “What Software Design Can Learn from Magic”:

In The Prestige it is said, “The secret impresses no one; the trick you use it for is everything.” Likewise for us, “The technology you use impresses no one; the experience you create is everything.”
Thu, Apr 14, 12:12:33pm PST
Diversion and Distraction. The former is more subtle, the latter is more forceful (like popups).
Thu, Apr 14, 12:11:08pm PST
Monotony and Confusion. The former applies to things like backups; the latter we should eliminate.
Thu, Apr 14, 12:10:08pm PST
Manuever and Ruse place the person in the right position without revealing the true purpose.
Thu, Apr 14, 12:07:58pm PST
Simulation and Dissimulation are key tools in misdirection; creating the point of focus.
Thu, Apr 14, 12:06:14pm PST
Magicians also understand attention control.
Thu, Apr 14, 12:03:27pm PST
First up:
“What Software Design Can Learn From Magic”
Magicians “get” design and showmanship.
Thu, Apr 14, 12:02:28pm PST
UX Lightning Talks about to begin. #mix11
Thu, Apr 14, 11:14:29am PST
Fantastic session with Rey Bango. Great blend of broad and specific information, enthusiasm, and further reading.
Thu, Apr 14, 11:10:41am PST
Recommended books on HTML5: Introducing HTML5 by Lawson & Sharp; HTML5 for Web Designers by Keith; CSS3 for Web Designers by Cederholm #mix11
Thu, Apr 14, 11:08:57am PST
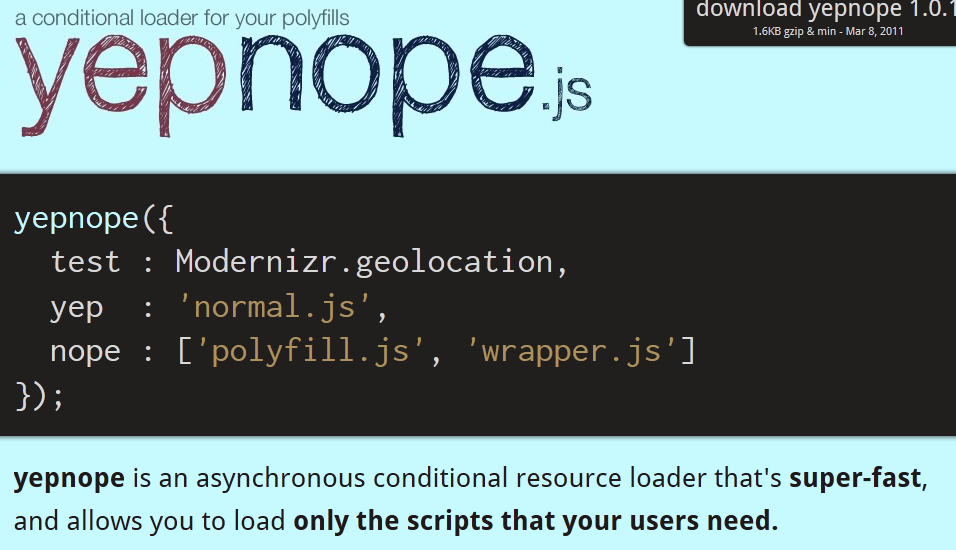
http://yepnopejs.com integrates with Modernizr to test for features and load the scripts needed on the fly. #html5
Thu, Apr 14, 11:08:08am PST
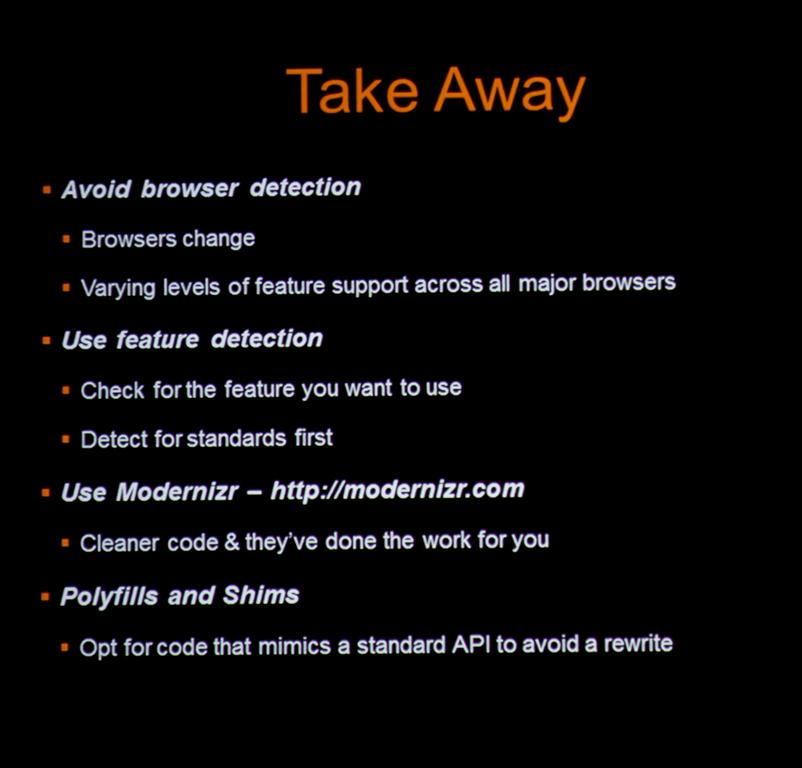
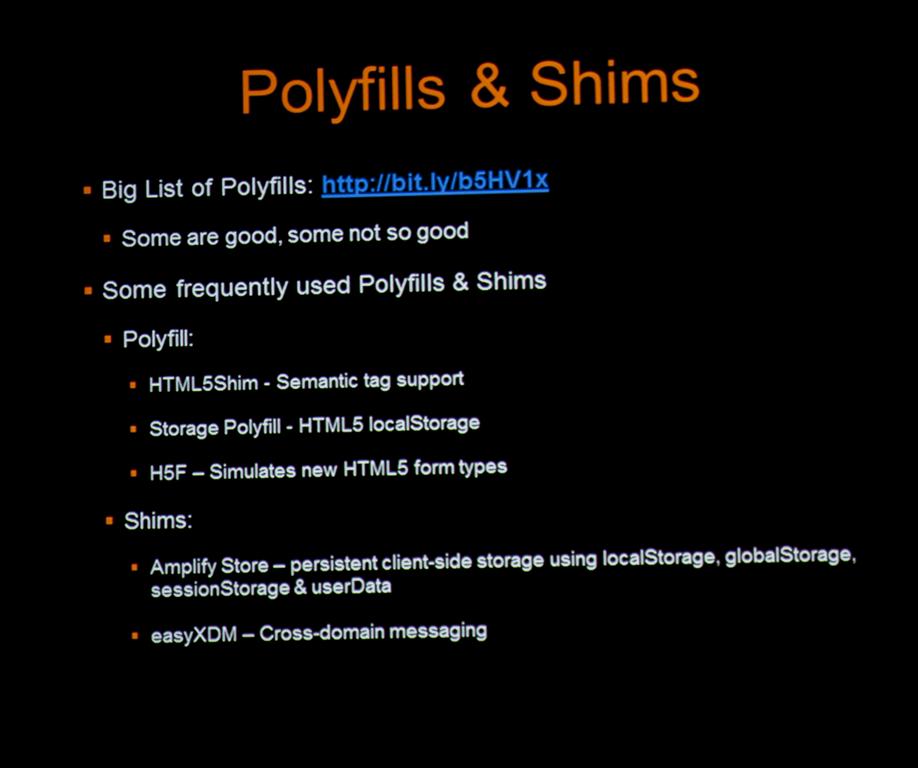
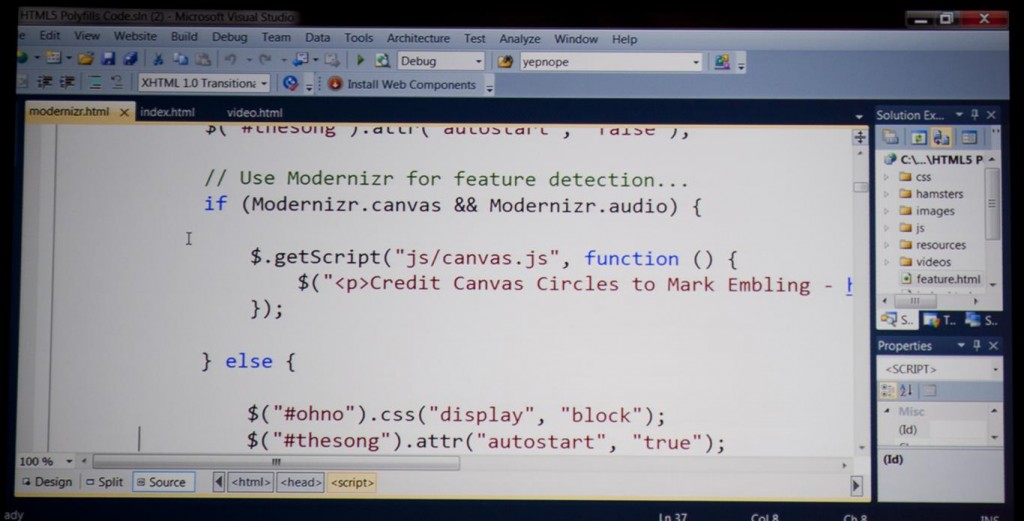
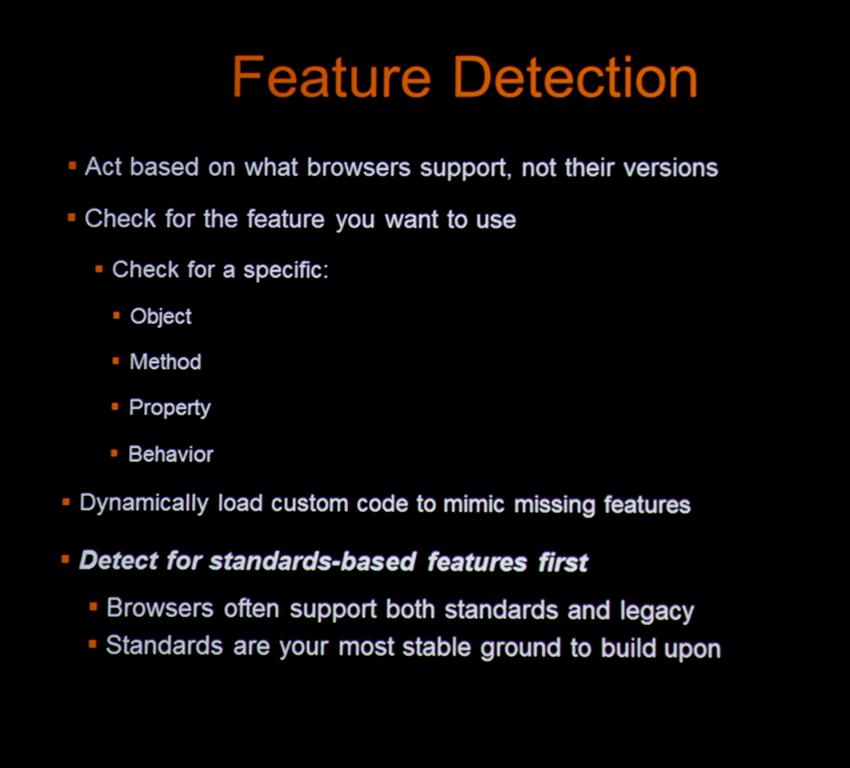
Take Away: Use feature not browser detection; Use Modernizr; Opt for a polyfill or shim that mimics a standard API.
Thu, Apr 14, 11:01:36am PST
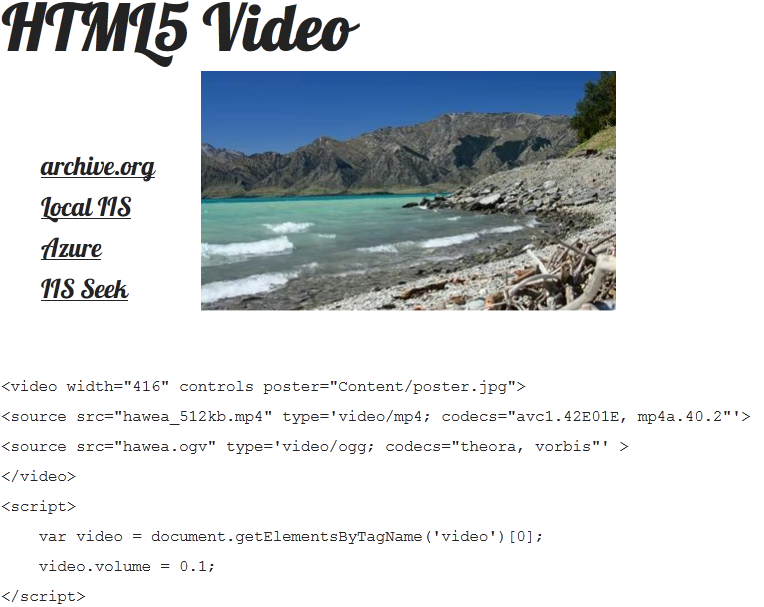
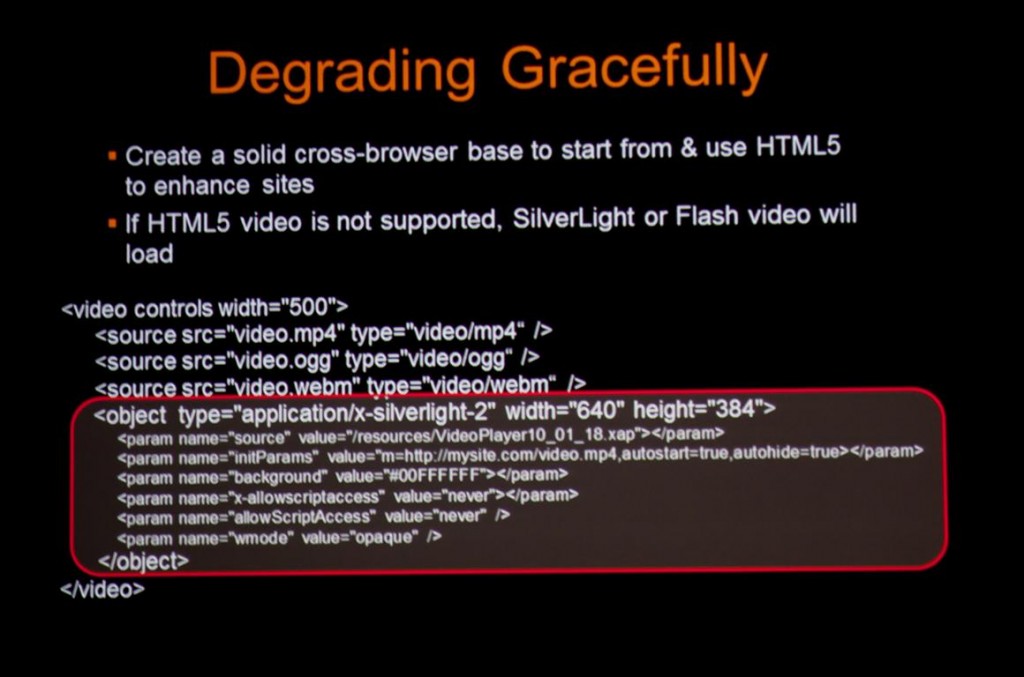
 Can define the object tag or an iframe (Silverlight or Flash) as a fallback within the video tag for non-modern browsers. (Or if you don’t have the ability to encode your video in multiple codecs, the browser will fall back to the 3rd party.)
Can define the object tag or an iframe (Silverlight or Flash) as a fallback within the video tag for non-modern browsers. (Or if you don’t have the ability to encode your video in multiple codecs, the browser will fall back to the 3rd party.)
Thu, Apr 14, 11:00:28am PST
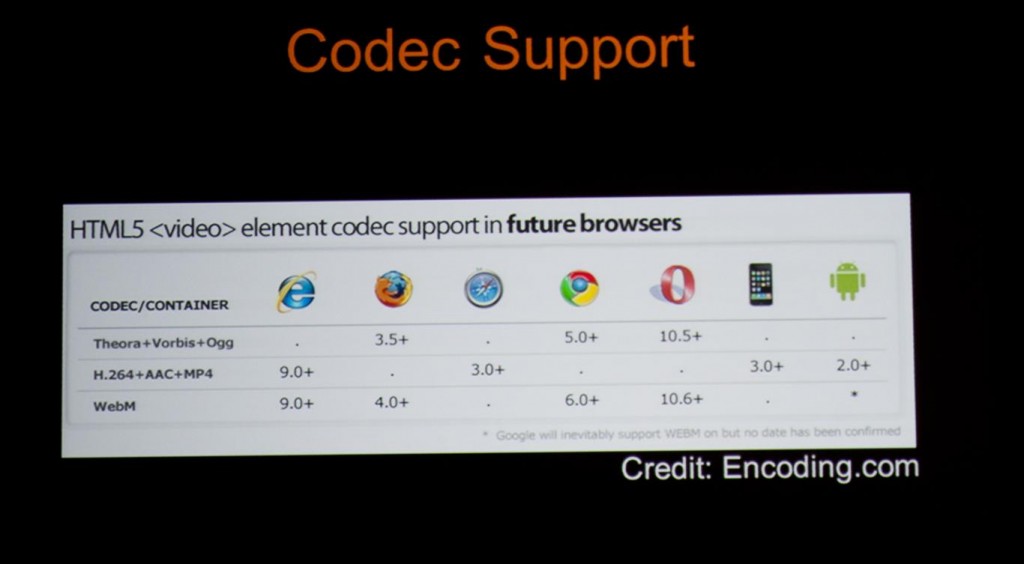
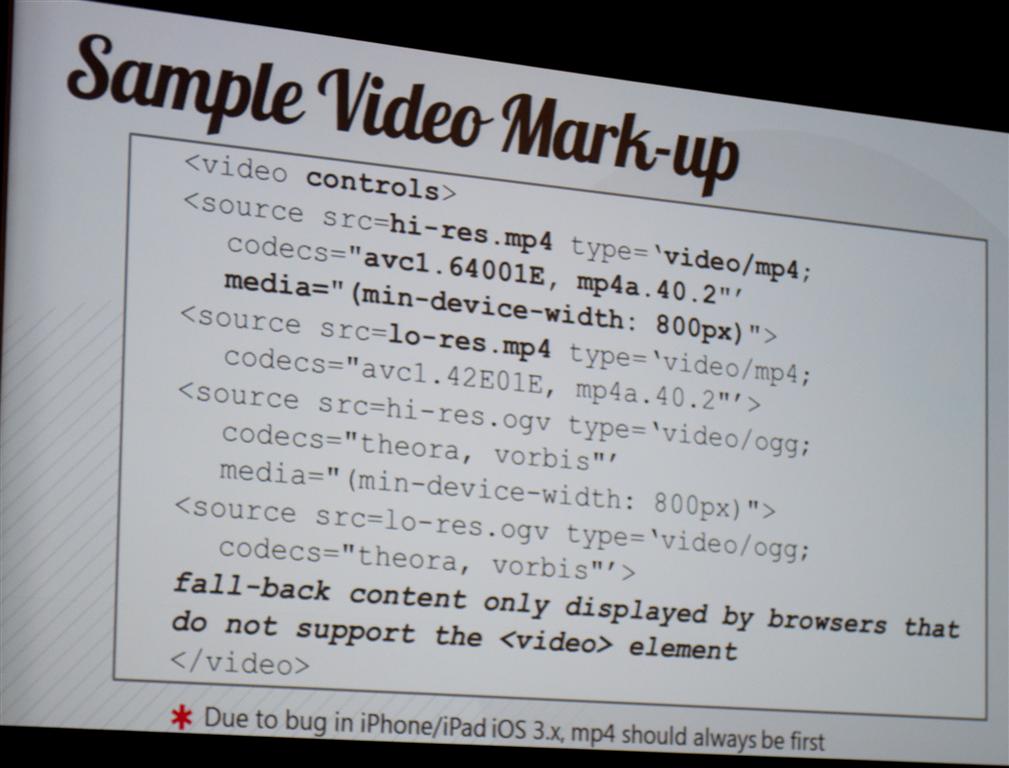
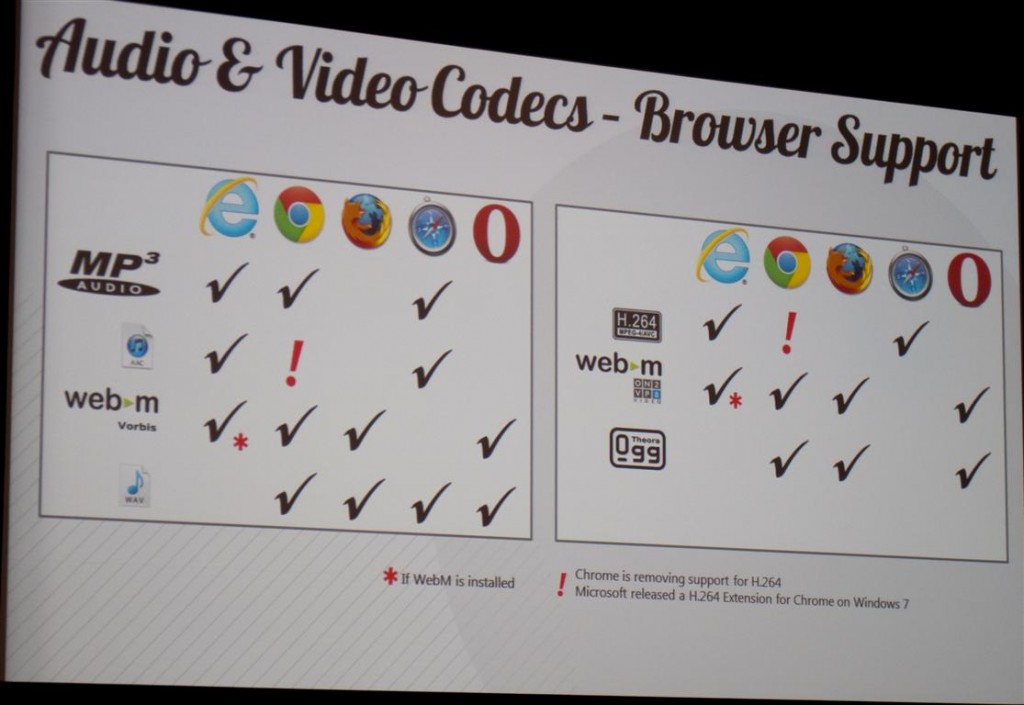
Fortunately, multiple video codecs can be defined in as fallback options, solving the codec issue.
Thu, Apr 14, 10:59:30am PST
HTML5 video tag is nice and clean, but the video codec debate rages on, leaving different browsers supporting different features.
Thu, Apr 14, 10:57:43am PST
Third, load up a shim: start by loading up jQuery then load jquery.corner (or whatever feature is missing) to complete the picture.
Thu, Apr 14, 10:55:34am PST
Next, load up a standard reset defining styles for the new HTML5 semantic tags, including defining the proper ones as Block.
Thu, Apr 14, 10:54:48am PST
Solving the HTML5 semantic tag styling issue: load up the Modernizr library to load up the shim that creates the new elements.
Thu, Apr 14, 10:51:33am PST
Sadly, older browsers don’t recognize the new HTML5 semantic tags. :( You can’t style a non-recognized element.
Thu, Apr 14, 10:50:02am PST
HTML tags have no semantic meaning, hence the new HTML5 layout tags.
Thu, Apr 14, 10:49:04am PST
Be sure you vet the code when relying on polyfills or shims; you may also need to maintain it yourself.
Thu, Apr 14, 10:46:33am PST
Polyfill: replicates a standards API. Shim: Provides own API.
Thu, Apr 14, 10:43:15am PST
Modernizr library is good for feature detection support, prevents insanely long code detection blocks.
Thu, Apr 14, 10:39:35am PST
Detect for features, not the browsers themselves. Much more reliable, future-proof method.
Thu, Apr 14, 10:36:24am PST
The issue isn’t just older browsers, but also browser fragmentation. Many obscure ones don’t fit in common user-agent-string.
Thu, Apr 14, 10:34:21am PST
This speaker is amazingly excited about HTML5/CSS3. Love it. #mix11
Thu, Apr 14, 10:32:34am PST
Now at “Filling the HTML5 Gaps with Polyfills and Shims”. He plugged http://scriptjunkie.com right off.
Thu, Apr 14, 9:52:49am PST
Future specs they hope to develop further: Speech API, tracking API, WebPerformance.
Thu, Apr 14, 9:49:10am PST
Audio/video capture HTML5 spec looks pretty exciting. I hope it becomes widely supported.
Thu, Apr 14, 9:43:30am PST
Media Capture API Working Draft gives programmatic access to audio, video, and image capture abilities of the device.
Thu, Apr 14, 9:41:22am PST
The File spec lets the browser read and understand files directly, instead of having to upload everything to the server for processing.
Thu, Apr 14, 9:37:18am PST
File API spec in Working Draft stage provides an API for representing file objects in Web apps. List, read, etc.
Thu, Apr 14, 9:36:26am PST
New HTML5 database spec looks interesting.
Thu, Apr 14, 9:32:15am PST
W3C IndexedDB spec submitted by Microsoft and Mozilla to replace Web SQL Database & store large amounts indexed for fast search.
Thu, Apr 14, 9:18:14am PST
Microsoft invented and submitted to the W3C a CSS3 “Grid” spec to help with layout development.
Thu, Apr 14, 9:14:44am PST
Microsoft believes the HTML5 spec is reaching “ready to go” Last Call status in May 2011.
Thu, Apr 14, 9:12:27am PST
Timeline of a specification: 1st Published Working Graph > Working Draft > Last Call > Candidate Recommendation
Thu, Apr 14, 9:10:05am PST
The various working groups produce 100+ specifications.
Thu, Apr 14, 9:09:00am PST
Who’s working on HTML5? The main 3 are W3C, IETF, ECMA International.
Thu, Apr 14, 9:06:33am PST
At “The Future of HTML5” by @gisardo. He’s starting with demos, but I don’t think a single person in the room is actually awake.
Wed, Apr 13, 6:06:06pm PST
He’s found that by exposing himself to all these psychological insights, he’s now able to avert crises better.
Wed, Apr 13, 6:04:32pm PST
Neat Web design poster (but it’s sold out) at http://awebsitenameddesire.com. Check out the animated deepzoom version here.
Wed, Apr 13, 6:02:37pm PST
The “Lost Worlds’ Fairs” case study shows that gut feelings can lead to success.
Wed, Apr 13, 5:55:48pm PST
After a great case study, the biggest reason the project failed? He just goofed. Shouldn’t have started the project in the first place.
Wed, Apr 13, 5:48:03pm PST
The Channel 9 logo? No deep meaning whatsoever. It’s because “people love robots”. :D
Wed, Apr 13, 5:45:12pm PST
Because we’re flawed, we make mistakes all the time, often when we least expect it.
Wed, Apr 13, 5:37:58pm PST
We tend to put data first, but reality shows that intuition should lead us, then we should go after the data.
Wed, Apr 13, 5:35:11pm PST
“The first example of true AI has emulated the most imperfect part of us, according to us: intuition.”
Wed, Apr 13, 5:31:27pm PST
Intuition is very important to design because it draws on the right brain.
Wed, Apr 13, 5:30:59pm PST
Intuition: I know the meaning, I act on it, but I don’t know how I know it. We can’t articulate it because the right brain isn’t verbal.
Wed, Apr 13, 5:28:02pm PST
The alternative to data is intuition, so we tend to excuse a lack of data and rely on insufficient data anyway.
Wed, Apr 13, 5:25:57pm PST
We have a propensity to favor data, even when it’s insufficient. It’s called the “McNamara Fallacy.”
Wed, Apr 13, 5:24:50pm PST
We have to shut up our left brains in order to do certain things, such as drawing.
Wed, Apr 13, 5:23:51pm PST
The left brain is completely inept without the right; the right is actually involved in some high cognitive functions.
Wed, Apr 13, 5:22:16pm PST
The left brain is really “loud” compared to our right, because it’s helped us survive.
Wed, Apr 13, 5:17:10pm PST
Turns out we were totally wrong about the left brain being dominant over — or at least more important than — the right.
Wed, Apr 13, 5:15:55pm PST
Why can’t we draw? Our brains! We’re biased. We consider left hemisphere dominant over right. It’s all over our languages, with left being given the stronger, more positive associations.
Wed, Apr 13, 5:13:38pm PST
We have to accept paradoxes in order to depict realism. “To draw a square cube, you have to draw unsquare squares.”
Wed, Apr 13, 5:11:29pm PST
As we grow, we start building symbols in our minds. We go from scribbles, to symbols, to stories, to realism.
Wed, Apr 13, 5:09:05pm PST
YAY! There will be puppies again this year; and this year there will be captions, too.
Wed, Apr 13, 5:07:22pm PST
We as people are flawed in 3 fundamental ways: how we perceive the world, how we build, and how we solve problems.
Wed, Apr 13, 5:04:58pm PST
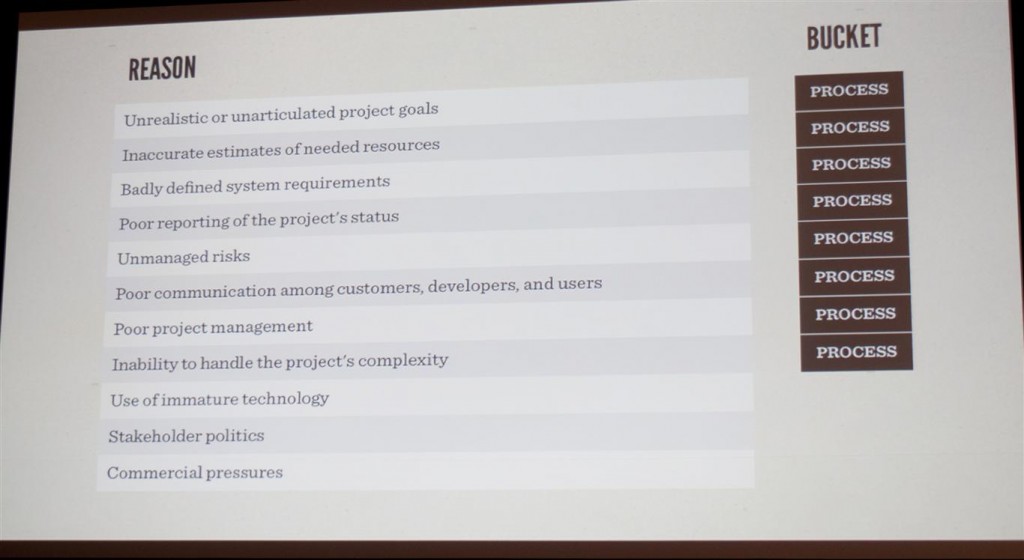
“Why do we suck at consistently building great software?” Usually, we blame Process, Product, or People.
Wed, Apr 13, 4:13:39pm PST
Prototyping motion can help sell a concept and also give a reference for timing and transitions later on.
Wed, Apr 13, 4:08:32pm PST
Static comps aren’t enough when you’re trying to prototype motion.
Wed, Apr 13, 4:05:52pm PST
Motion should not be an afterthought; it needs to be a part of the whole process.
Wed, Apr 13, 4:05:13pm PST
Graphics and animations are key to alert users to “behind the scenes” events.
Wed, Apr 13, 4:03:06pm PST
Next up: “Prototyping Interfaces with Motion Graphics”.
Wed, Apr 13, 4:01:36pm PST
Relevance and appropriateness are key in UX design.
Wed, Apr 13, 4:00:10pm PST
How you fail and recover from failure is at least as important as creating a “perfect” experience – because it never will be.
Wed, Apr 13, 3:58:15pm PST
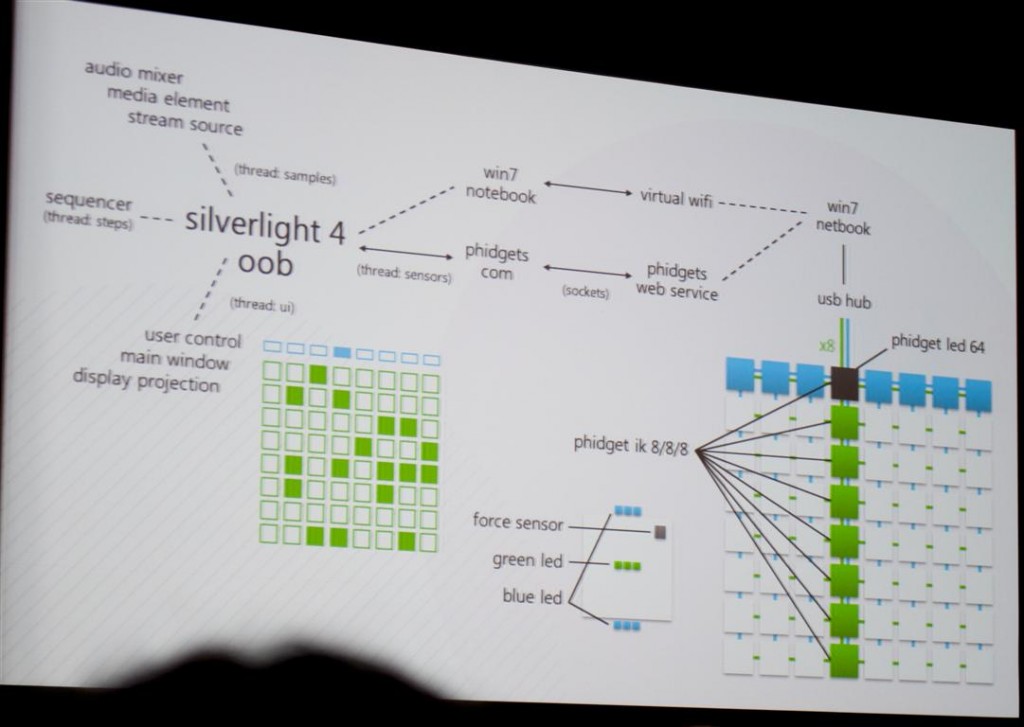
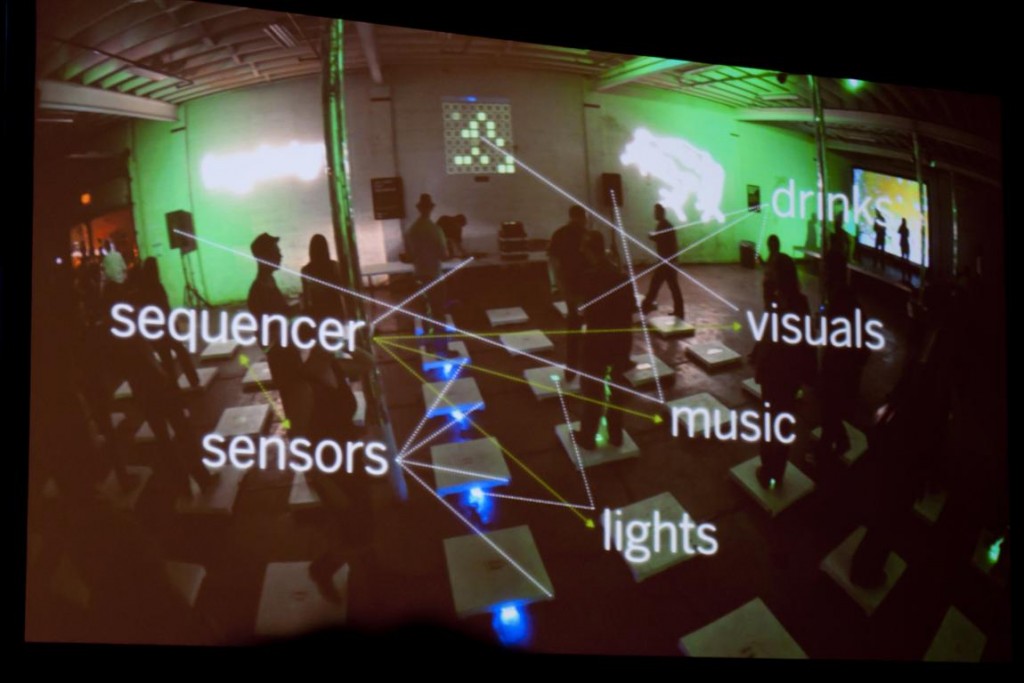
Interesting demo of a UX experiment of floor pads responding to touch to produce light and sound.
Wed, Apr 13, 3:53:32pm PST
Background: Phidgets specializes in augmented reality. Today’s focus: life-sized step sequencer.
Wed, Apr 13, 3:52:12pm PST
Next up: “Phidgets & Real-Time Sensor Data Visualization”.
Wed, Apr 13, 3:51:34pm PST
Conceptual design = deliverables by any means necessary. (Interpretive dance!)
Wed, Apr 13, 3:50:49pm PST
Step 3: Hybridize and bastardize.
Wed, Apr 13, 3:49:36pm PST
Step 2: Rip it off. Do what other industries are doing (like storyboards).
Wed, Apr 13, 3:48:44pm PST
Step 1: Design without computers! Tools influence where you go and also slow you down.
Wed, Apr 13, 3:47:55pm PST
Game design is another good example. Paintings (vs. fully rigged 3d models), storyboarding, design frames, physical 3d models.
Wed, Apr 13, 3:46:58pm PST
Product design uses foam mockups, agile sketch development.
Wed, Apr 13, 3:45:57pm PST
Start with loose concepts on pen and paper as in architecture.
Wed, Apr 13, 3:45:20pm PST
“Chart the narrative arc of emotions of users” the way writers do.
Wed, Apr 13, 3:44:35pm PST
Traditions and habits are either too deep, too polished, or just hard to present in a compelling way.
Wed, Apr 13, 3:43:27pm PST
Conceptual design = speed over fidelity, making design principles visible, design leadership.
Wed, Apr 13, 3:42:45pm PST
Next up, “Conceptual Design: Tactics & Techniques”
Wed, Apr 13, 3:40:42pm PST
As a UX ninja, we should be there when we’re needed, but “we were never there”, we don’t show, our work shows.
Wed, Apr 13, 3:40:09pm PST
Can’t make what we want; have to make what the *user* wants.
Wed, Apr 13, 3:39:02pm PST
Technical errors should be re-written as user-friendly and clear, maybe even humorous.
Wed, Apr 13, 3:37:16pm PST
Put a grid on it! Consistency of layout builds trust.
Wed, Apr 13, 3:36:39pm PST
Southwest vs United for good comparative design, strong design.
Wed, Apr 13, 3:33:57pm PST
Yikes, first speaker is ultra-nervous. This is why I don’t do conference talks. (Well, and I’ve never been asked; beside the point :P )
Wed, Apr 13, 3:32:45pm PST
First mini-session, “10 Minute UX Ninja”. “A tradition of death to crappy UX.”
Wed, Apr 13, 3:29:43pm PST
The room is really filling up. Wondering if there will be a seat left in the room when it starts. #mix11
Wed, Apr 13, 3:03:04pm PST
He recommends looking into custom video players that have already been developed.
After a quick search, here are three lists of HTML5 players I found online:
Wed, Apr 13, 3:00:58pm PST
No native full screen support, so videofullscreen.js is one approach to use until HTML5 catches up. [Note: I can’t find what he was referring to.]
Wed, Apr 13, 2:59:34pm PST
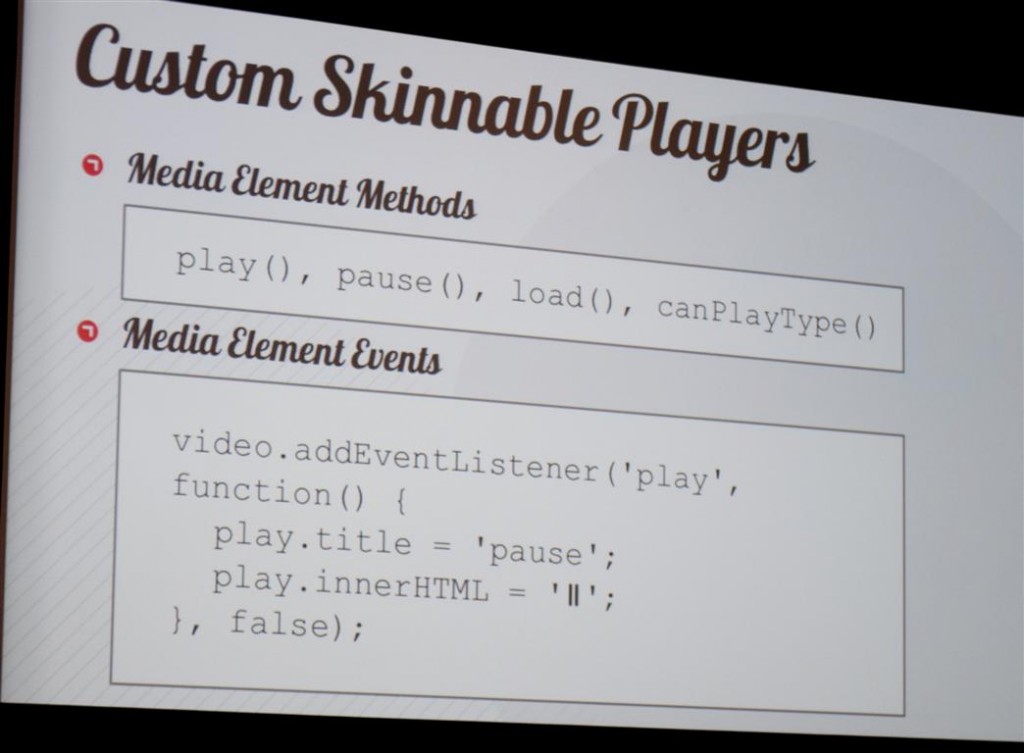
Native browser control looks and behaves differently depending on the browser; can create your own player controls for consistency with JS.
Wed, Apr 13, 2:58:00pm PST
Working against video elements, some browsers won’t clip the video using just CSS. In other words, depending on your styling, you could end up with a square video over a trapezoidal dropshadow.
Wed, Apr 13, 2:56:40pm PST
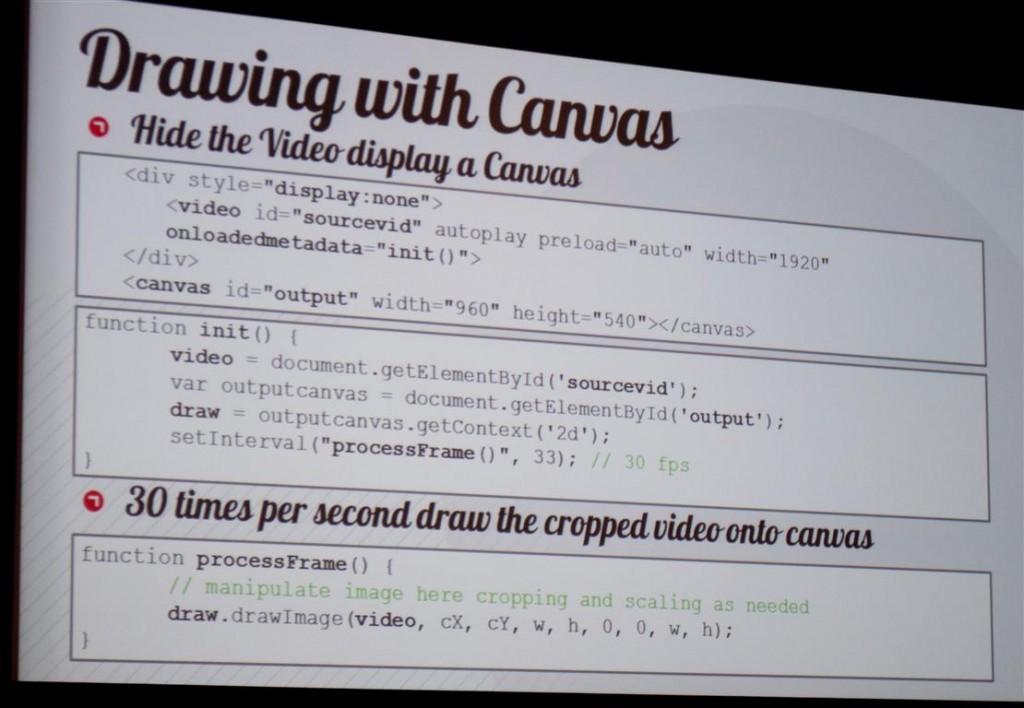
Using Canvas & CSS, you can cut up a video and display it across various parts of the site, for illusion of multiple videos in sync.
Wed, Apr 13, 2:54:04pm PST
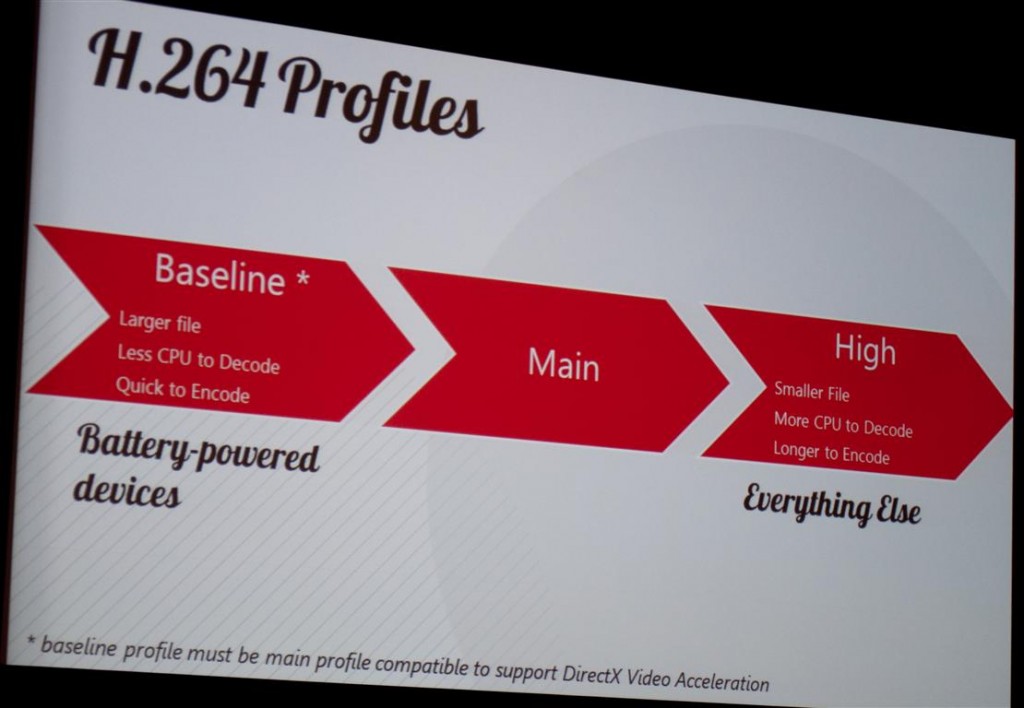
Be sure to tweak the settings when you encode. For example, B-frames = the more you have, the smaller the file size.
Wed, Apr 13, 2:51:21pm PST
There are encoding settings to reduce video corruption. For H.264, any machine able to decode in the Main profile can do High profile, so it’s best to just ignore “Main” altogether.
Wed, Apr 13, 2:48:58pm PST
IIS lets users scan ahead in HTML5 video whether the content has been downloaded or not.
Wed, Apr 13, 2:46:44pm PST
In IIS, you need to add the mime type for mp4 for the video to display properly.
Wed, Apr 13, 2:44:38pm PST
He suggests Azure web storage for hosting HTML5 videos.
Wed, Apr 13, 2:43:33pm PST
He suggests archive.org and encoding.com for cloud video and audio encoding, respectively.
Wed, Apr 13, 2:40:27pm PST
You need more than one codec and container & more than one resolution to serve HTML5 audio and video across browsers.
Wed, Apr 13, 2:37:48pm PST
HTML5 video spec has no fullscreen, no rights-management, no live or adaptive streaming within the HTML5 spec.
Wed, Apr 13, 2:36:58pm PST
Next up: Using HTML5 video and audio elements #mix11
Wed, Apr 13, 2:25:55pm PST
He highly recommends the book, http://stunningcss3.com by Zoe M. Gillenwater.
Wed, Apr 13, 2:24:41pm PST
Search “Hardboiled CSS3 Media Queries” for some pre-built creative commons CSS3 media queries.
Wed, Apr 13, 2:23:09pm PST
Remember to restyle the text properly when resizing for various device sizes.
Wed, Apr 13, 2:22:28pm PST
Wouter van der Graff wrote “css3-mediaqueries-js” tool that handles some behind the scenes stuff for you.
Wed, Apr 13, 2:21:13pm PST
Add to the previous: content=”width=device-width, maximum-scale=1.0″ prevents auto-scaling that breaks media size queries. #mix11 #css3
Wed, Apr 13, 2:19:49pm PST
Device-width vs. browser width: “Devices lie!” Viewport meta tag helps with this. name=”viewport” content=”width=device-width”
Wed, Apr 13, 2:15:20pm PST
Media queries are best placed at the bottom of the stylesheet due to the cascading nature of CSS.
Wed, Apr 13, 2:14:50pm PST
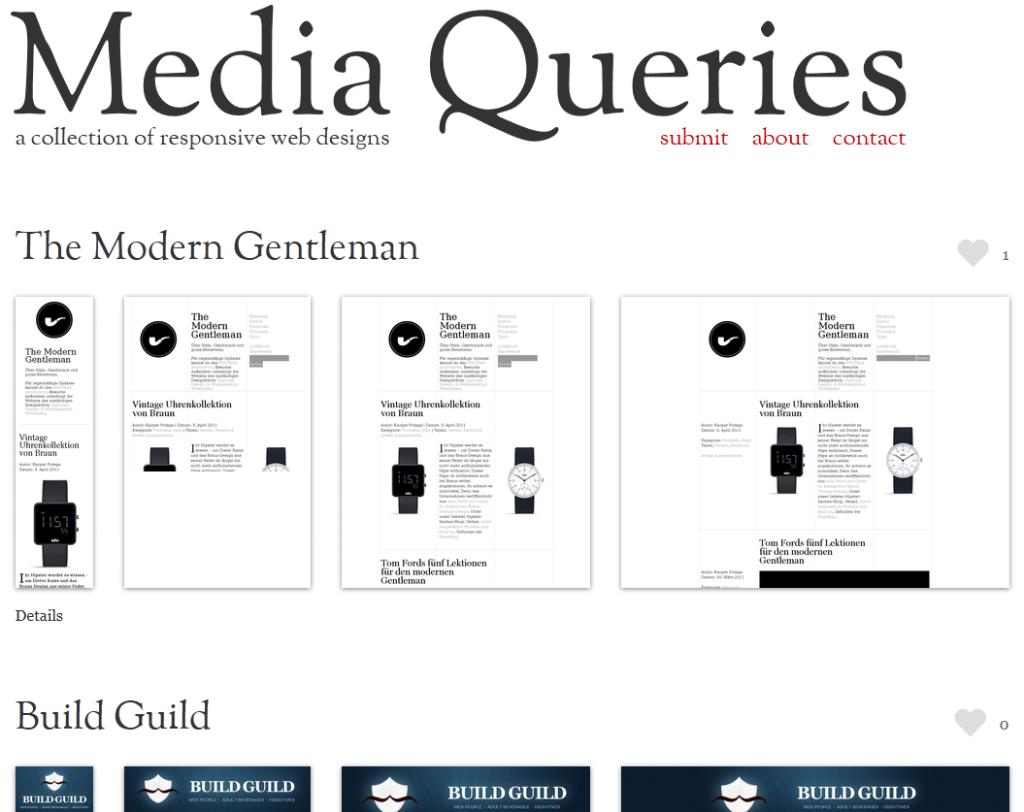
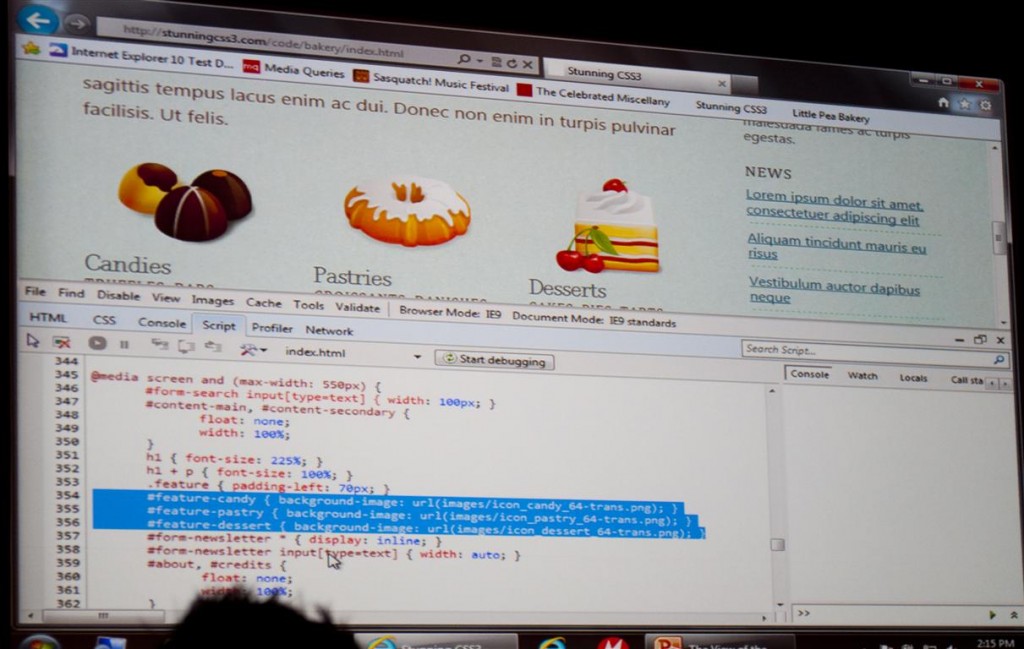
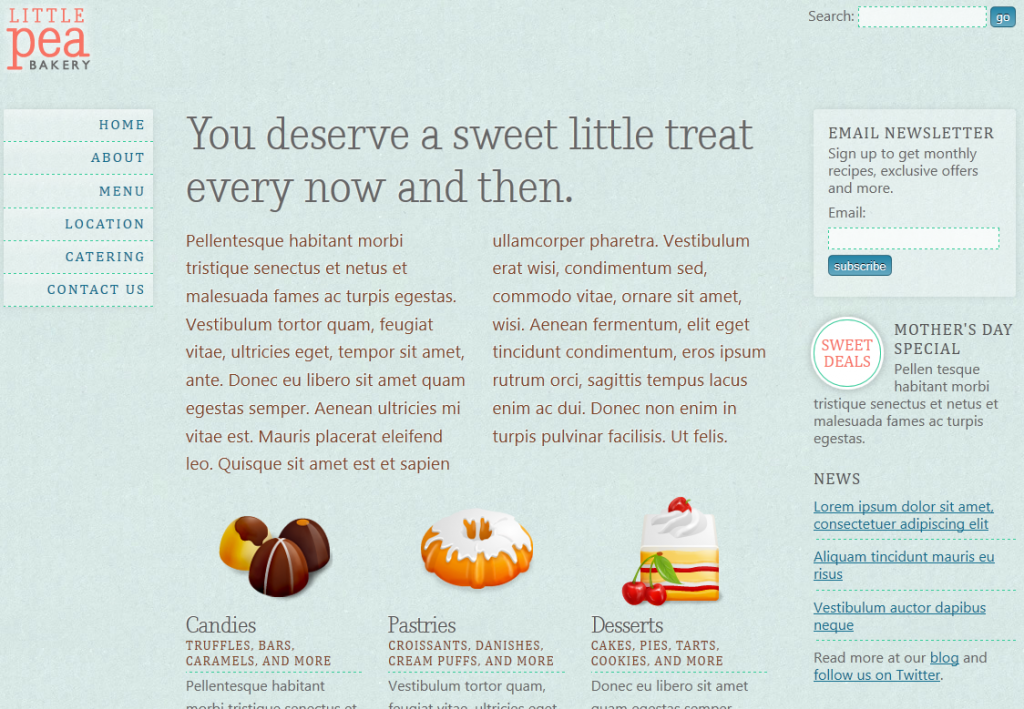
Another example of #CSS3 media queries: http://stunningcss3.com/code/bakery/
Wed, Apr 13, 2:14:18pm PST
F12 for IE9 opens up dev tools.
Wed, Apr 13, 2:11:43pm PST
Media rules can be declared using import rules, link elements, or in the stylesheet (usually the latter is best).
Wed, Apr 13, 2:10:52pm PST
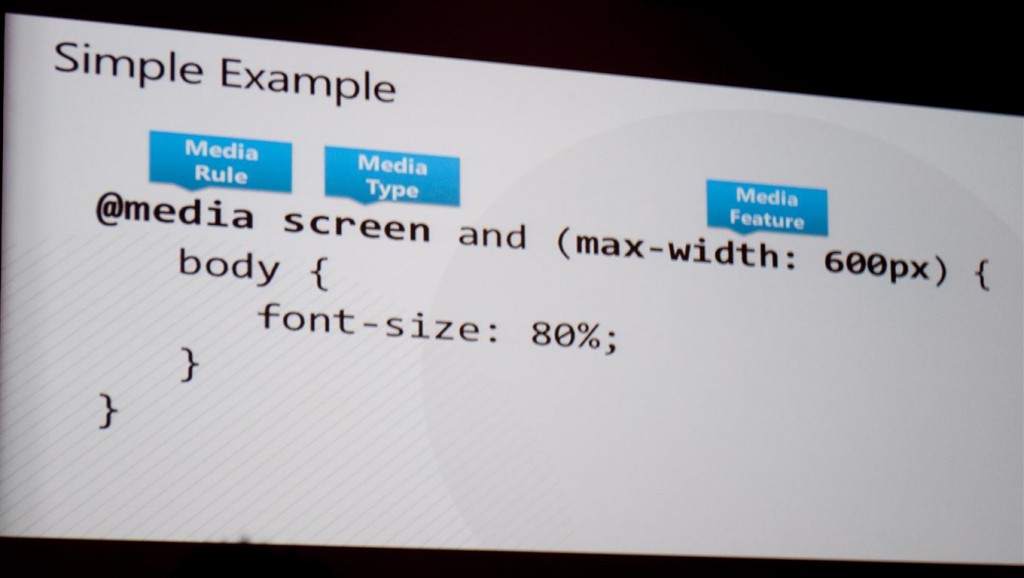
3 basic parts make up a CSS3 media query: Media rule, media type, and media feature.
Wed, Apr 13, 2:09:20pm PST
“Responsive Design” is getting bigger because the Web has spread to so many formats and devices.
Wed, Apr 13, 2:08:00pm PST
Another example of successful #CSS3 media queries reorganizing layout & content: http://sasquatchfestival.com/
Wed, Apr 13, 2:06:31pm PST
Example of #CSS3 media queries used for reorganizing columns at http://colly.com
Wed, Apr 13, 2:04:23pm PST
Now attending @tommylee’s CSS3 Media Queries talk. #mix11
Wed, Apr 13, 12:26:12pm PST
No clear winner between SVG and Canvas for interactive charts/graphs and 2d gaming.
Wed, Apr 13, 12:25:20pm PST
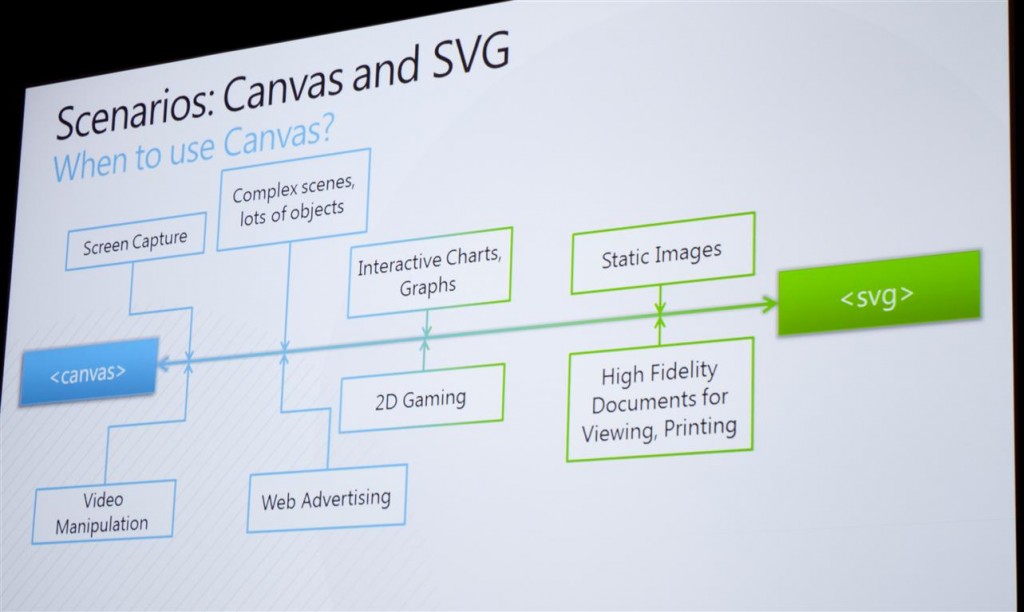
Canvas: Screen capture, video manipulation, complex scenes, web ads. SVG: Static images, hi-fi documents
Wed, Apr 13, 12:21:28pm PST
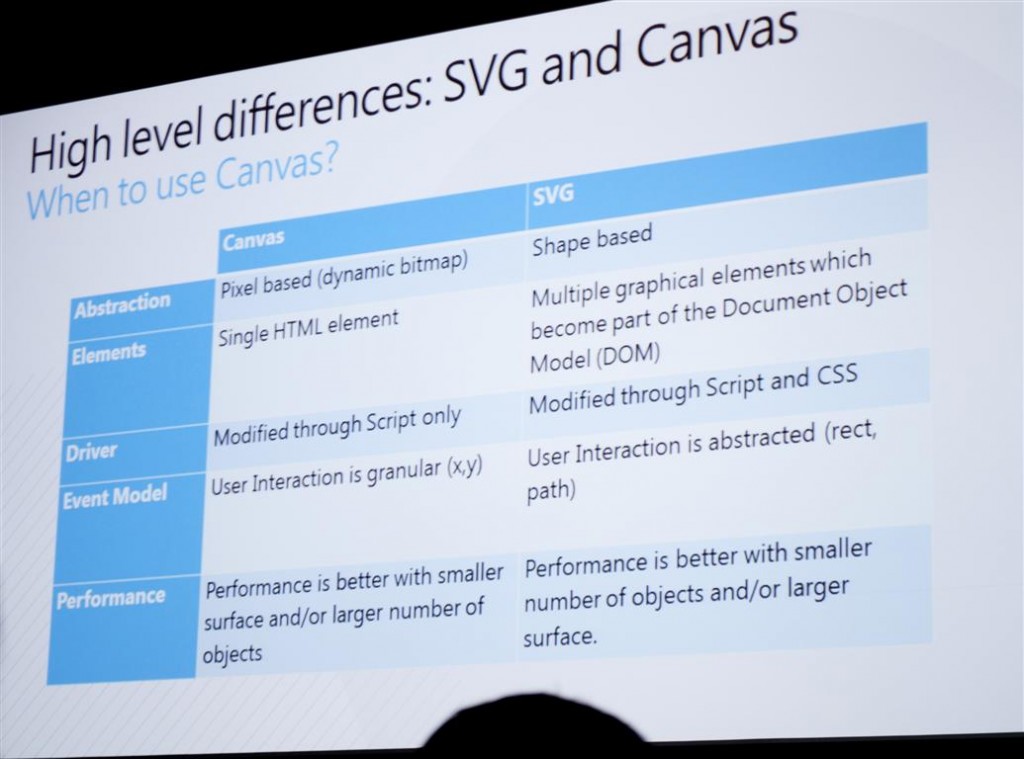
SVG remembers what was drawn last, unlike Canvas. Shape vs pixel based, CSS vs Script only.
Wed, Apr 13, 12:19:25pm PST
Now discussing when to use Canvas vs. SVG — some vectors are easier to draw in one or the other. They can complement each other.
Wed, Apr 13, 12:17:50pm PST
Most monitors display at 60Hz or 16.7ms periods, so making a graphics timer faster than this results in choppy frames.
Wed, Apr 13, 12:16:04pm PST
Also, avoid setting attributes unnecessarily and avoid multiple small DOM calls
Wed, Apr 13, 12:15:26pm PST
More best practice: 1) Avoid setting a geometric clip, rotation, or skew when calling clearRect()
Wed, Apr 13, 12:14:08pm PST
Don’t set dimensions every frame, instead use clearRect() to clear it.
Wed, Apr 13, 12:12:05pm PST
Make fewer calls to video memory by committing once instead of after every change, & cache the ImageData.data in a JS object.
Wed, Apr 13, 12:10:57pm PST
GPU processing power has been growing faster than CPU; most browsers don’t make use of it for hardware excelleration; IE9 does.
Wed, Apr 13, 12:09:15pm PST
In IE9, HTML5 Canvas is only supported in Standards Mode.
Wed, Apr 13, 12:08:26pm PST
Always use a doctype. (Does this really need to be said?)
Wed, Apr 13, 12:07:39pm PST
HTML5 Canvas Best Practices: Do Canvas feature detection. Don’t do browser detection. Don’t use conditional elements.
Wed, Apr 13, 12:05:08pm PST
If your browser doesn’t support Canvas, the Fallback content is displayed. The Fallback can also speak to Accessibility tools.
Wed, Apr 13, 12:03:40pm PST
Fallback Content Focus (“Shadow DOM”), embeded Canvas content can be keyboard-focusable by accessibility tools.
Wed, Apr 13, 12:02:33pm PST
Accessibility: Important as a global citizen, but may also be US law soon.
Wed, Apr 13, 12:01:11pm PST
You can’t save the state of the canvas when using cross-domain stuff, for security reasons.
Wed, Apr 13, 11:58:16am PST
Security Model: HTML5 Canvas has built-in security.
Wed, Apr 13, 11:57:07am PST
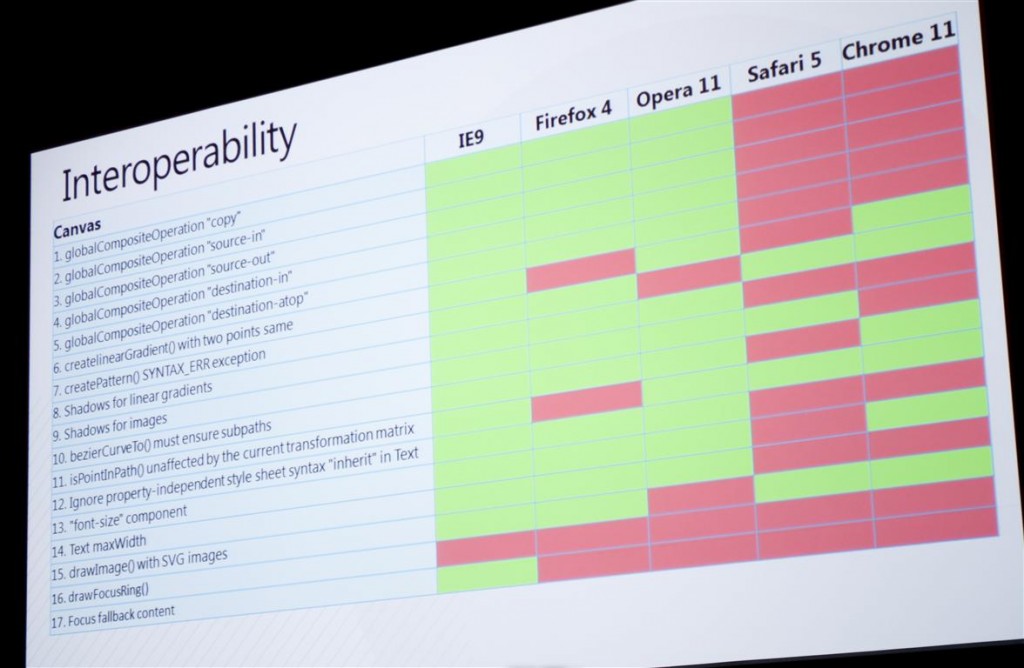
For HTML5 Canvas interoperability tests: http://philip.html5.org/tests/canvas/suite/tests
Wed, Apr 13, 11:55:42am PST
Interoperability: There’s a high level of support for HTML5 Canvas across all modern browsers, yay!
Wed, Apr 13, 11:54:21am PST
All HTML5 Canvas attributes are global, affecting all operations drawn next, so you wrap functions in a save & restore.
Wed, Apr 13, 11:53:25am PST
Webkit won’t erase what was previously drawn. source-in, source-out, destination-in, destination-atop, copy.
Wed, Apr 13, 11:51:14am PST
Tip #2: FF, Opera, and IE implement the drawing model according to spec, but Safari and Chrome implement it slightly differently.
Wed, Apr 13, 11:48:39am PST
You draw a source and a destination image, and can then use operations to control how they are displayed.
Wed, Apr 13, 11:46:35am PST
Shadows, clipping, and composition are more expensive operations requiring additional intermediates.
Wed, Apr 13, 11:45:41am PST
Each effect – shadows, transparencies, etc – are new Intermediates that are composited onto the canvas.
Wed, Apr 13, 11:43:17am PST
Drawing model: specifies the order and steps a browser takes as it draws on the canvas.
Wed, Apr 13, 11:41:31am PST
It seems weird to see IE pushing cutting edge stuff after so many years of IE6.
Wed, Apr 13, 11:36:32am PST
Neat demo of HTML5 Canvas and audio/video at http://www.beautyoftheweb.com/firework/index.html
Wed, Apr 13, 11:34:37am PST
“Canvas is stupid”, it doesn’t remember what you last drew, so you have to draw over in order to erase.
Wed, Apr 13, 11:33:54am PST
The entire HTML5 Canvas API fits on one slide. Nice.
Wed, Apr 13, 11:33:06am PST
About to start learning to use HTML5 Canvas. What is canvas, when do you use it, and, of course, how do you use it?
Wed, Apr 13, 11:06:23am PST
Every attendee is getting a Kinect! How cool is that! Too bad 360 the one console I don’t own, lol. #mix11 #keynote
Wed, Apr 13, 11:02:58am PST
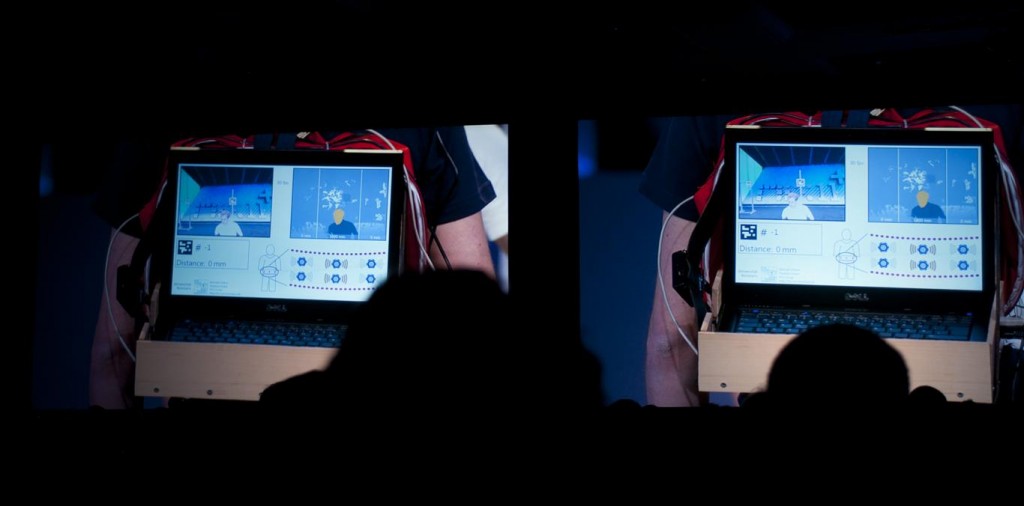
Wow, that getup can act as the eyes for the visually impaired, giving spoken directions based on markers.
Wed, Apr 13, 11:01:22am PST
OMG, all I can think looking at that backpack laptop is “don’t cross the beams!!”
Wed, Apr 13, 10:59:39am PST
“Navigation for people with visual impairment” sounds great — and you can’t argue with that awesome hat.
Wed, Apr 13, 10:58:44am PST
Preview at http://worldwidetelecsope.org and the Kinect Lounge here at #mix11
Wed, Apr 13, 10:53:52am PST
Haha, reclining with a gesture. I love it! XD
Wed, Apr 13, 10:53:05am PST
A “Kinect Drivable Lounge Chair” demoing the Kinect for Windows SDK, driven my hand motions. Silly and cool!
Wed, Apr 13, 10:48:53am PST
Kinect for Windows SDK starting out as non-commercial, but they promise a commercial license will be forthcoming.
Wed, Apr 13, 10:46:06am PST
Kinect for Windows SDK available later this spring at research.microsoft.com/kinectsdk Can develop in VB, C# and C++
Wed, Apr 13, 10:45:05am PST
Time for Xbox 360 Kinect, “the fastest selling electronics device ever”. Really?
Wed, Apr 13, 10:44:04am PST
Silverlight 5 Beta now available for download.
Wed, Apr 13, 10:43:17am PST
Impressive, smooth 3D in Silverlight 5.
Wed, Apr 13, 10:39:08am PST
Silverlight 3D mapping is just making me think of Spore and The Sims.
Wed, Apr 13, 10:34:37am PST
Blue Angel site also incorporates Silverlight to click through camera angles, delivered over IS Smooth Streaming.
Wed, Apr 13, 10:32:23am PST
Blue Angel website’s mission is to inspire and educate people on the Navy and Marine Corps. Home page uses video, audio, & canvas tags.
Wed, Apr 13, 10:28:49am PST
US Navy Blue Angles have a flashy intro video for their demo that looks more like a recruiting vid… At least it’s shiny.
Wed, Apr 13, 10:27:33am PST
Media “Trickplay” lets you speed up video without distorting the voices.
Wed, Apr 13, 10:25:05am PST
Gotta love accidental zooming into parts of the demo 3d man as he’s demonstrating how the API lets him “touch” him. XD
Wed, Apr 13, 10:22:28am PST
Can build apps using Sliverlight & XMA at the same time.
Wed, Apr 13, 10:20:17am PST
With Mango, apps can directly access content from the camera. Demoing from USAA (best bank ever!)
Wed, Apr 13, 10:16:10am PST
Mike Roberts of Kik Interactive demoing a cross-platform chat app.
Wed, Apr 13, 10:11:55am PST
New local SQL database looks like it will save tons of code.
Wed, Apr 13, 10:07:32am PST
Looks like they added some great performance increases in Mango, from memory management to garbage collection.
Wed, Apr 13, 10:02:28am PST
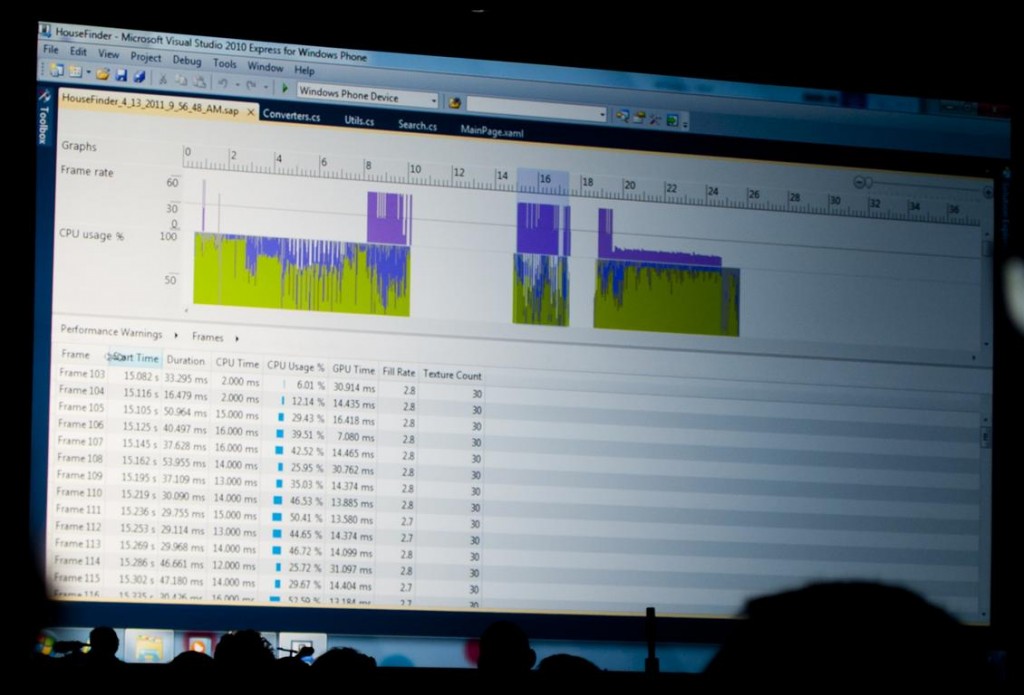
Performance and memory profiler for Win Phone apps looks really good, nice charts and details.
Wed, Apr 13, 9:56:57am PST
Emulator also lets you simulate multiple locations at once in location based apps.
Wed, Apr 13, 9:54:42am PST
Emulator lets devs easily test accelerometer. Yay!
Wed, Apr 13, 9:52:31am PST
Scot Guthrie now on stage to talk more about dev tools.
Wed, Apr 13, 9:52:07am PST
“Waiting on delivery of unicorn tears” to get the dev tools out, but they’re be available next month.
Wed, Apr 13, 9:38:08am PST
Love that they’re so supportive of partnering with Skype.
Wed, Apr 13, 9:31:57am PST
Background audio support for HTML5 audio in the Win Phone7.
Wed, Apr 13, 9:30:07am PST
Mango will include support for IE9. The core is the same codebase as on the PC.
Wed, Apr 13, 9:24:29am PST
Purchase / install process has been streamlined, especially for free apps.
Wed, Apr 13, 9:23:06am PST
App search looks remarkably like iPhone’s, but it’s cool that the same search covers the app store as well. mix11 keynote
Wed, Apr 13, 9:17:06am PST
Marco Argenti, Head of Developer Experience, now on stage. mix11 keynote
Wed, Apr 13, 9:15:56am PST
IDC and Gardener suggested that by 2015 the Win Phone7 will be the 2nd largest platform. mix11 keynote
Wed, Apr 13, 9:14:19am PST
Significant update, codename “Mango”, coming in the Fall. mix11
Wed, Apr 13, 9:12:40am PST
A current goal of theirs is to get better at testing and communicating about updates. mix11 keynote
Wed, Apr 13, 9:09:03am PST
Why are the Win Phone7 updates later than expected? The first ones broke the phone entirely. mix11
Wed, Apr 13, 9:07:40am PST
(Despite testing before I got here, my blog’s liveblogging feature seems to have broken. Will fix after the keynote.)
Wed, Apr 13, 9:05:07am PST
Joe Delphiore introducing @brandonfoy who made the pre-show video.
Wed, Apr 13, 8:58:00am PST
Enjoying the DJ doing the pre-show here at MIX11, though he has a bit more energy than I do at this point. ;)
Fri, Apr 1, 3:12:35pm PST
ThinkGeek Behind the Scenes Video
ThinkGeek posted a montage behind-the-scenes video of their April Fools shenanigans. They even got a write-up in Time (beware Time.com’s popups).
Fri, Apr 1, 2:31:40pm PST
Electronic Frontier Foundation Fake Newsletter
The EFF is one of my favorite organizations, protecting digital rights many of us don’t even realize are being threatened. Today, they published a phoney version of their EFFector newsletter for April Fool’s day. Article titles are things like, “FBI Demands Back Door Into Your House” and “Earn a College Degree in Facebook Privacy Settings”.
“The Kitten Internet Protection Act of 2008 (KIPA) was passed… In the district court, EFF successfully argued that the law unduly restricted websites, and that supervision of online activities was best left to Ceiling Cat, not the government.”
Fri, Apr 1, 2:14:33pm PST
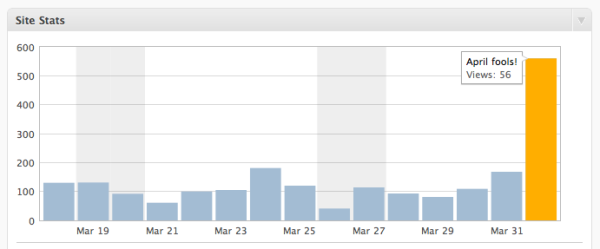
WordPress.com Visitor Graph
See a spike in your WordPress.com hosted blog? Don’t fall for it!
Fri, Apr 1, 1:44:00pm PST
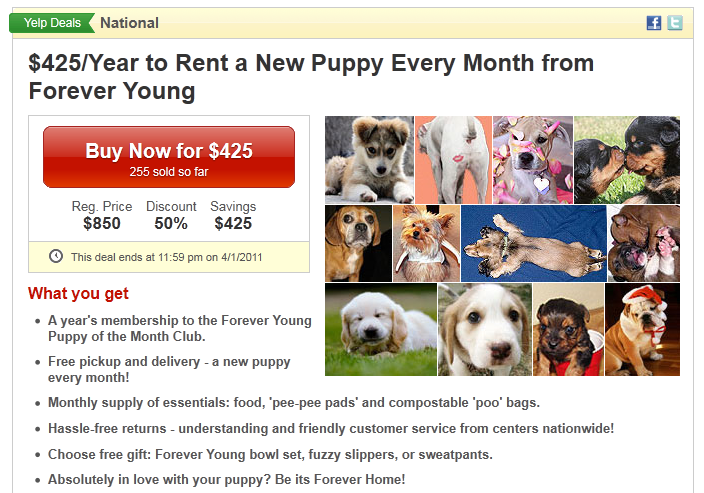
Yelp: Nationwide Puppy Rentals
Get a new puppy delivered to your door every month — and the old one picked up — with Forever Young puppy rentals. Be sure to read the reviews.
“Forever Young cannot guarantee affection level of puppies, thus cannot guarantee nuzzles.”
Fri, Apr 1, 1:36:11pm PST
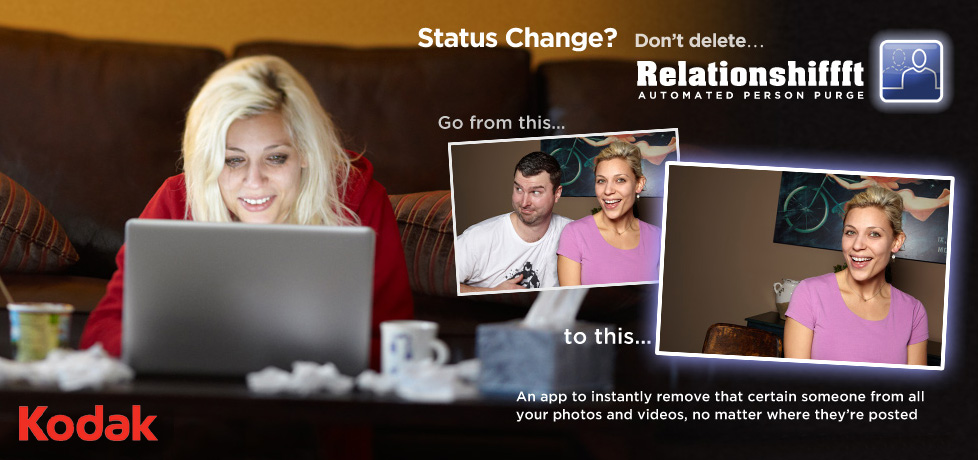
Kodak Relationshiffft
Last year, they introduced Aromaphotography; this year, it’s automatic ex-removal. “The three “f”’s in Relationshiffft stand for ‘Friends, Fans, and Followers’ – we take care of them all.” Using their “dodecahedron-surfaced (that’s 12) pixel technology”, every photo captures enough info to fill in the background perfectly after deleting that “no-longer-special person” — or put them back after the make-up!
Fri, Apr 1, 1:28:56pm PST
Google Pig Latin Voice Search
Haven’t you always wanted to do Pig Latin voice searches? oogle-Gay oice-Vay in-ay action-ay:
Fri, Apr 1, 1:22:31pm PST
Google Body: Cow
I just discovered Google’s amazing educational tool, Google Body, the other day. For today’s prank, they’ve turned it from human to… cow.
Fri, Apr 1, 1:15:28pm PST
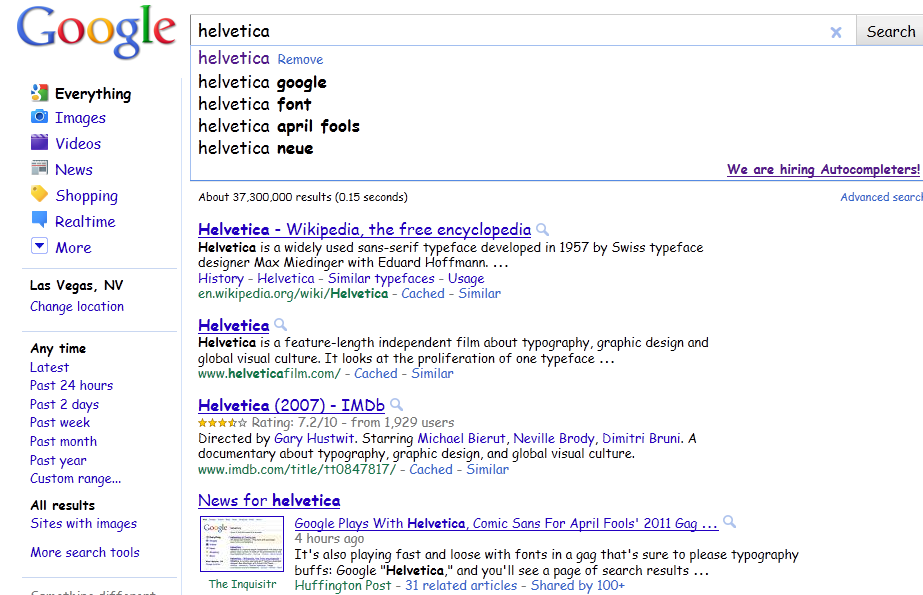
Google Helvetica
Google is really having fun with Comic Sans. Just type “Helvetica” into a Google search and watch what happens.
Fri, Apr 1, 1:10:53pm PST
Google Adwords Goes Retro
They’re “bringing smart and sexy back” with retro upgrades for the Google Adwords advertising platform. “Punch the Monkey,” “LOLcat”, “Dancing .gif”, “Pop ups galore”, and more.
Fri, Apr 1, 1:05:23pm PST
Starbucks Mobile Pour
Starbucks is putting “two scooter baristas per every square mile” to deliver your coffee right to you with its new Mobile Pour app.
Fri, Apr 1, 12:46:58pm PST
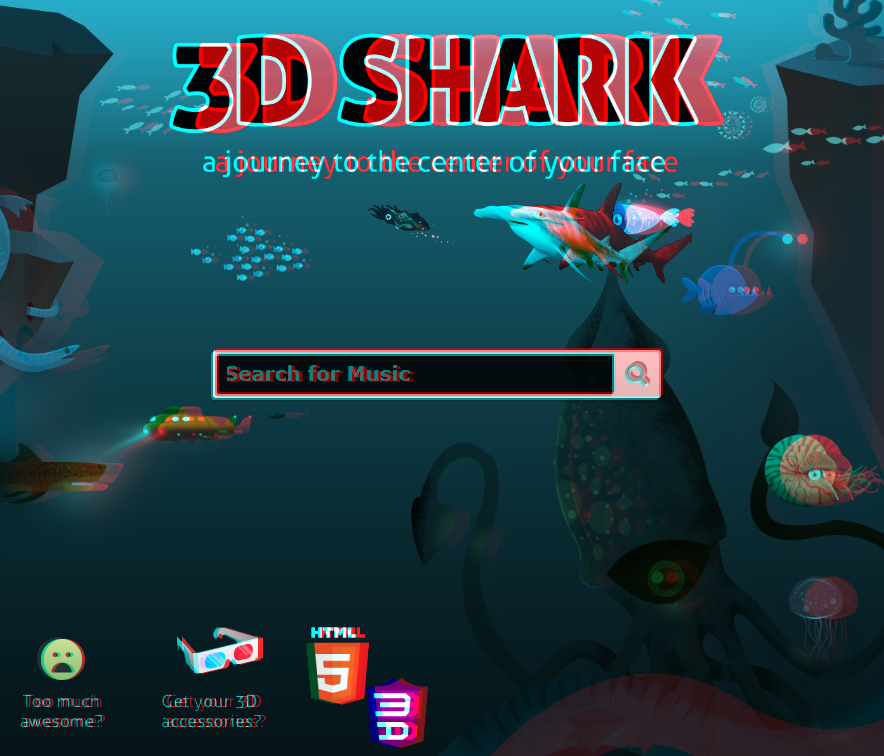
3D Grooveshark
“A journey to the center of your face” old-school 3D styling on Grooveshark.
Fri, Apr 1, 12:39:58pm PST
Google Advertises for a Human Autocompleter
It’s not an algorithm that gives those autocomplete suggestions, or the spell-check either, for that matter! See their advertisement here. “I go through a keyboard about every eight days,” says Autocompleter Michael Taylor.
I think my favorite part is this comment:
Fri, Apr 1, 12:30:47pm PST
Groupon Patents April Fool’s Day:
The daily coupon website is taking charge of April Fool’s. Be sure to check out their legal documents demanding a cease and desist of unauthorized use of its “Jocular System and Method” from this year’s violators.
Fri, Apr 1, 12:13:13pm PST
Google Chrome: Comic Sans for Everyone!
Google decided to have a little fun with designers this year using our old nemesis: Comic Sans. The humble font was designed for comic book use, but has since made its way into everything from warning signs to hospital safety memos. My favorite thing about the spoof announcement? The line in bold is set to blink.
Fri, Apr 1, 12:06:55pm PST
Mozilla Firefox “Do Not Fool”
Inspired by “Do Not Track”, “Do Not Fool” lets users be “curmudgeons” and opt out of being tricked.
Fri, Apr 1, 11:56:40am PST
Gmail Motion
Free your body from the constraints of an old fashioned keyboard and mouse with Gmail Motion!
Fri, Apr 1, 1:18:01am PST
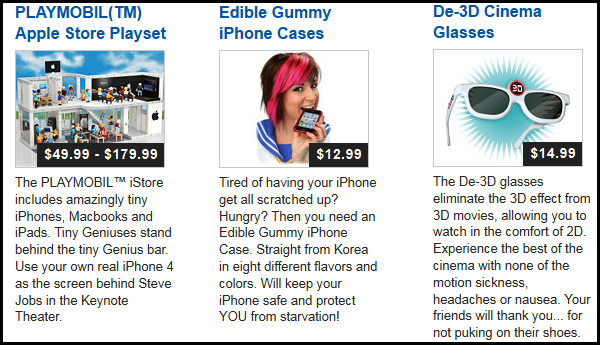
ThinkGeek
Oh ThinkGeek, how I love thine April Fool’s jokes! This nerd’s haven of bacon, caffeine, and science has made it a tradition since 2001 to offer zany fake products on April Fool’s Day, many of which eventually become real items. This year is no different, so don’t forget to click the Order button on one of the fake products so you can vote for which crazy items you want to see made real.
A couple of my favorites:
Be sure to check out all 11 items as well as their hilarious descriptions and videos on ThinkGeek’s home page.
Fri, Apr 1, 12:37:42am PST
YouTube: 1911
YouTube has gotten in on the April Fool’s fun, as well! They’ve taken some modern Internet Memes and changed them around just a bit.
Based on these videos:
- “The Irksome Citrus” = Really Annoying Orange
- “Buggy Intruder” = Auto-Tune the News: BED INTRUDER SONG
- “Swing Flummox” = Failblog
- “Horse & Buggy Crash” = Rick Astley – Never Gonna Give You Up
- “Flugelhorn Feline” = Charlie Schmidt’s Keyboard Cat!
Fri, Apr 1, 12:21:15am PST
Woot.com
 “Speed up our servers? We’d rather slow down our customers!”
“Speed up our servers? We’d rather slow down our customers!”
Woot.com is apparently even more evil than I thought. This deal-a-day website has built a personality around a sardonic, detached humor, and in honor of the day they’ve taken things to the next level.
One of their recurring items, usually only seen during “Woot-offs”, is a “Bag of Crap”, a brown paper bag that can be purchased for a dollar which can contain anything from a chewed off pencil to a plasma TV. There is always a mad rush to get one of these coveted bags before they sell out, and it almost always results in at least one server crash.
 For April Fool’s Day, Woot was not only offering a Bag of Crap, but a novel new way to get one: customers had to beat their side-scrolling “Crapshoot” game before they were allowed to order one. To get the level one bag, players only had to beat level one, but once all were sold out they had to get levels one and two… and you see where this is going, all the way up to level 10.
For April Fool’s Day, Woot was not only offering a Bag of Crap, but a novel new way to get one: customers had to beat their side-scrolling “Crapshoot” game before they were allowed to order one. To get the level one bag, players only had to beat level one, but once all were sold out they had to get levels one and two… and you see where this is going, all the way up to level 10.
The real clincher is in the fact that the game is deliberately broken and frequently provides no-win situations that require the player to restart, all the way back at level one.