Facebook really loves to play Popularity Police. If you don’t like enough of a Page’s posts, they stop showing in […]
Illustrator Basics: How to Make a Perfect Triangle
January 6th, 2011
I’ll be sharing a few basics as I come across simple little Illustrator tricks. Today’s quick tip: How to quickly make a triangle in Adobe Illustrator CS4. There are two ways to do it; one will make you a triangle of two equal sides (isosceles), while the other will make you a triangle with all three sides identical (equilateral).
Method One: Making a Triangle From a Box (Isosceles)
Skills learned: Using Average and Join.
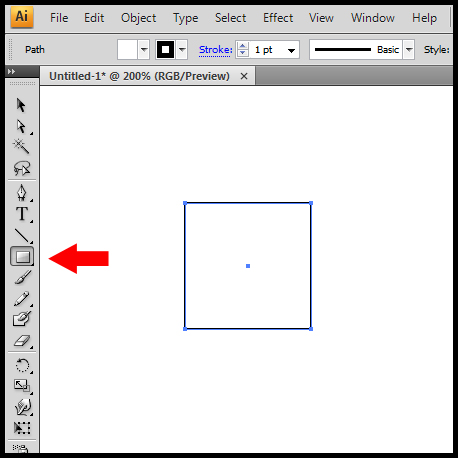
- Use the rectangle tool from your sidebar tool set. Hold “shift” while you drag in order to make a perfect square.

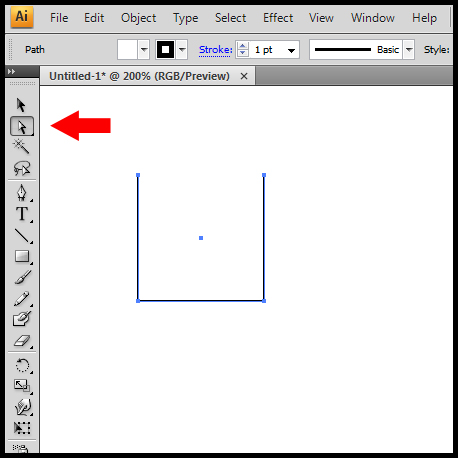
- Choose the Direct Selection Tool, otherwise known as the white pointer arrow, from your sidebar tool set (or by pressing “a” on your keyboard), click along one line of the box (you won’t get any highlighting to confirm this, unfortunately), and press “delete” on your keyboard. The line itself should vanish, not the points. Update: A commenter pointed out difficulty with selecting just the line segment this way; their solution was to drag a box between the two points to select it.

- Drag a selection box around the two points.

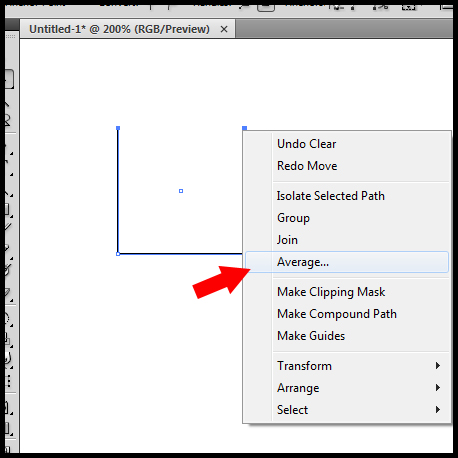
- Right click one of the points and choose “average,” then “both” from the resulting dialog box.

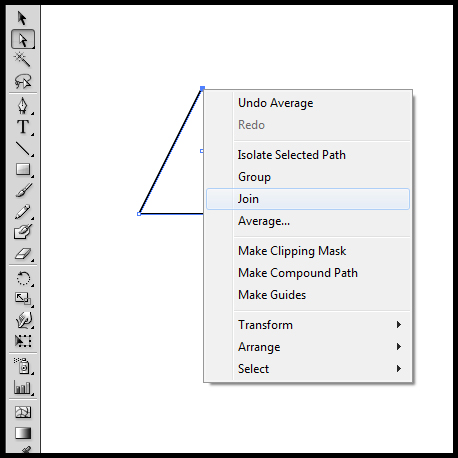
- Still with both points highlighted, right click the points and choose “join,” then “corner.” (If you accidentally deselected the points after step 4, drag a selection box around the tip of your triangle to re-select them both again; clicking the top point will only select one of the two points.)

Method Two: Making a Triangle Using the Star Tool (Equilateral)
Skills learned: Tool selection, direct parameter entry
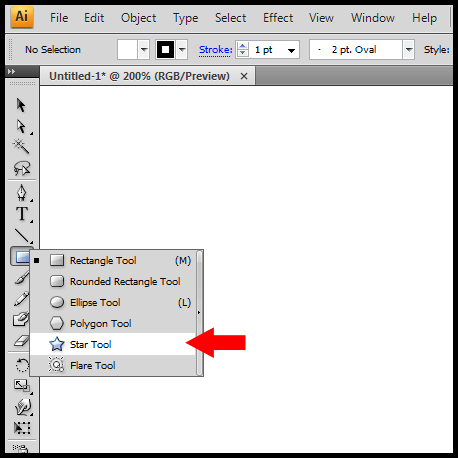
- Click and hold over the Rectangle tool in your sidebar tool set, then choose Star Tool.

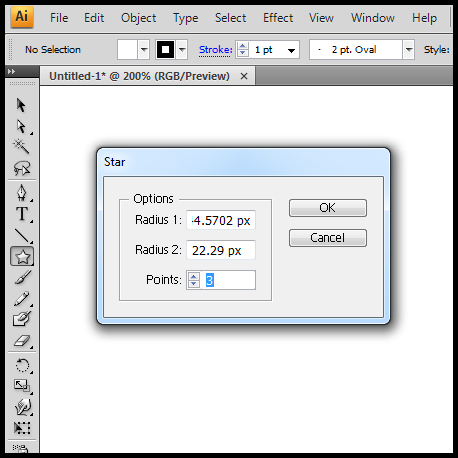
- Single click anywhere on your canvas to bring up the direct parameter entry dialog box for the tool. Choose 3 points, enter a reasonable size (which you can adjust at any time later using the Select tool and drag), and press “OK”.

Now you have two perfect triangles! Maybe in their next iteration, Adobe will just give us a triangle shape.















I tried and tried forever with deleting just the segment between the points as per your instructions. I would like to point out the ONLY way this is achieved is by using the white selector (A key) and dragging a small box BETWEEN the points of the segment you wish to remove, then press delete. Simply selecting it with the white arrow will not activate just that segment, and will delete entire object when delete key is pressed.
How odd; I wrote the steps exactly as I do them. Out of curiosity, what version of AI are you using and what OS? Sorry it was a frustration, but thank you for posting so hopefully others won’t have the same issue. I’ll update the post accordingly.
many thanks for the tips.. very simple method!
You can create a triangle easily by using the polygon shape tool.
If you select the polygon and double click instead of drag to make a shape, the options window will appear.
You can choose, radius and sides.
Change the sides to 3 and you have an easy triangle.
Ben´s last blog post ..Stephen Huggins – TSI International Group Website
Oh my God!
Bingo Ben !!!
You are the man :)
Thanks a lot