Facebook really loves to play Popularity Police. If you don’t like enough of a Page’s posts, they stop showing in […]
GDBD: Bamboo Cat Grooming Glove
January 22nd, 2011

The Verdict: Good Design!
The Takeaway: As designers, we need to remember to go beyond the basics and think about the total user experience to always optimize, optimize, optimize!
The Details: The Bamboo Cat Grooming Glove is a rubbery cat accessory designed to work for both wet and dry grooming. It has two depths of bumpy rubber knobs on the “brush” side and a fuzzy cloth patch on the other for picking up loose fur.

This product impressed me enough to write about it for one primary reason: Inside the glove attached to each side is a strap for holding smaller hands in place. This means the product designers thought about the needs of their entire user base, instead of just making assumptions based on their own or “average” hand sizes, or making multiple products for various users. Keep Reading
GDBD: Good Design, Bad Design
January 22nd, 2011
Ok, so I’m a designer, right? I go through my day and I see all kinds of little things that either drive me crazy or impress me with their design — and as an effort to get more in the designer headspace, I’m trying to notice them even more. Unfortunately, sometimes my husband just doesn’t get it when I start analyzing the layout of a billboard or crooning over the ergonomic rubber grip of a new kitchen utensil. Rather than boring him with all the gory details, I’ve decided to do a new little now-and-again segment here called “Good Design, Bad Design” (GDBD for short), in which I look at products, software, or whatever strikes my fancy and point out how awesome they are, or how much they suck and why.
I’m not trying to minimize the effort put in by the various product designers and UI experts out there, nor am I presuming my stamp of approval on their awesomeness means diddly squat. But just like a painter sees the world through a lens of composition and color palettes and a photographer starts thinking often of depth-of-field and lighting, as a designer, I’ve started seeing the world in terms of usability, aesthetics, and problem solving, and doing so helps me to do my own job better.
So, without further ado, I’ll get on to work on my first post in the GDBD series…
Total Experience Design – Why Should a Web Designer Care?
August 7th, 2010
This is a guest post graciously contributed by Paul Dawson, who spoke at MIX10 about Total Experience Design. He runs a consulting blog and is Experience Director at EMC Consulting, one of the largest digital interactive agencies in Europe and about to go global. EMC bought Paul’s previous company, Conchango, about three years ago. He’s been in “new media” since it was — “new” that is, working on early day websites and multimedia work from 1996. Now he works with clients like Tesco, Virgin Atlantic and Barclays on digital experience strategies, as well as making the rounds talking about EMC Consulting’s approach to design; particularly their “Total Experience Design” philosophy. Keep Reading
Critique: Bit.ly’s Fugu Redesign
May 3rd, 2010
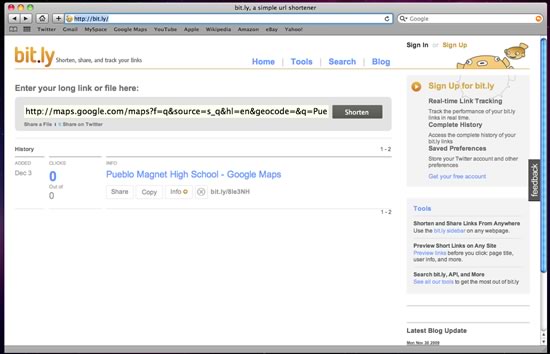
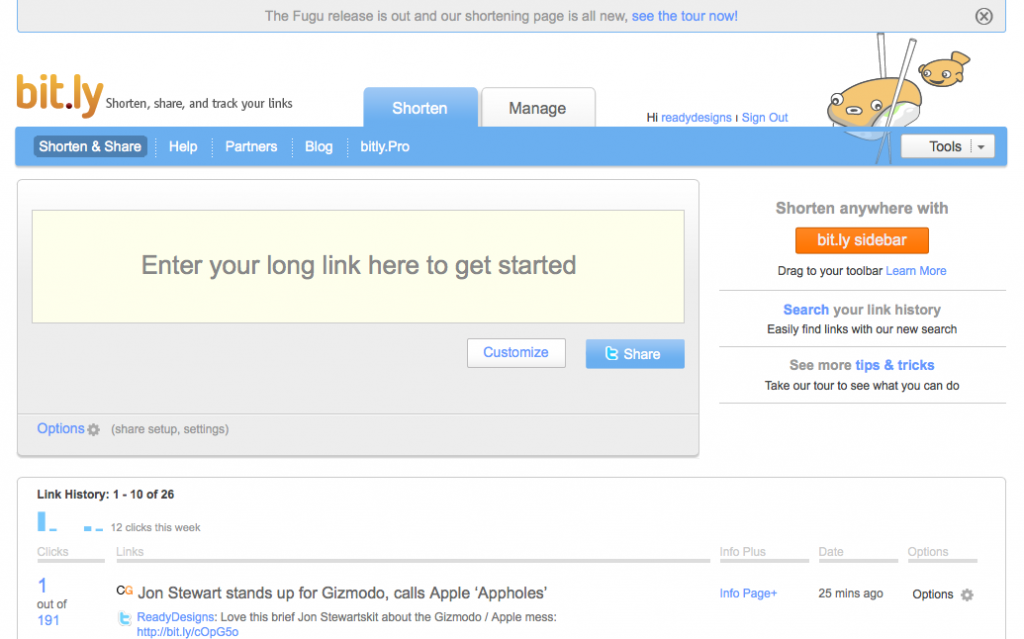
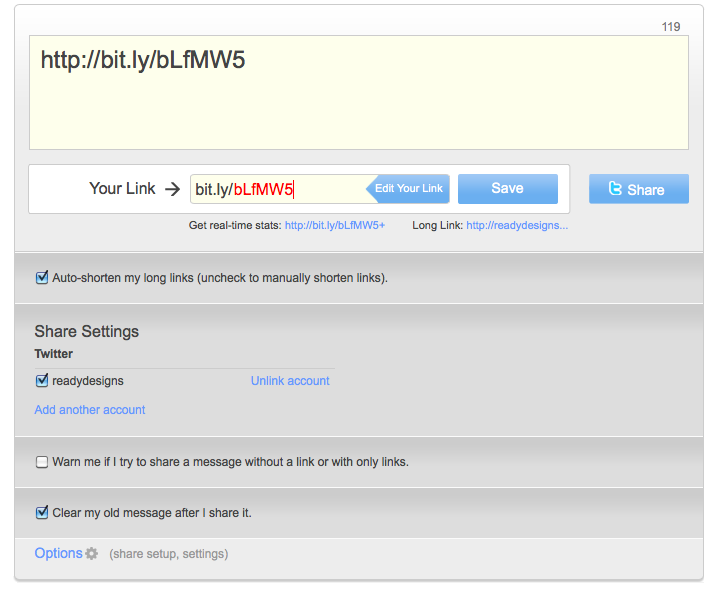
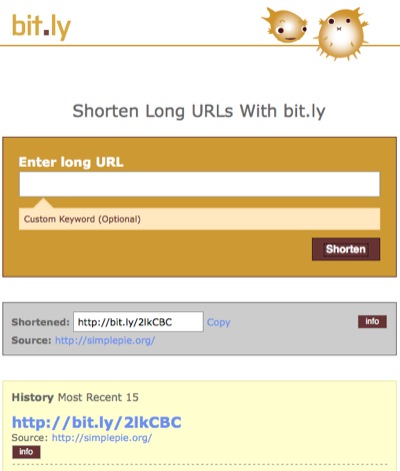
It appears the redesign bug is going around. Just a couple of weeks ago one of my favorite online services, Pandora Radio, tweaked their site design. Now Bit.ly, another of my most frequented sites, has revamped their interface as well in what they’re calling the Fugu edition. Below is a screenshot of the site as it looked last Friday, followed by one taken this evening.
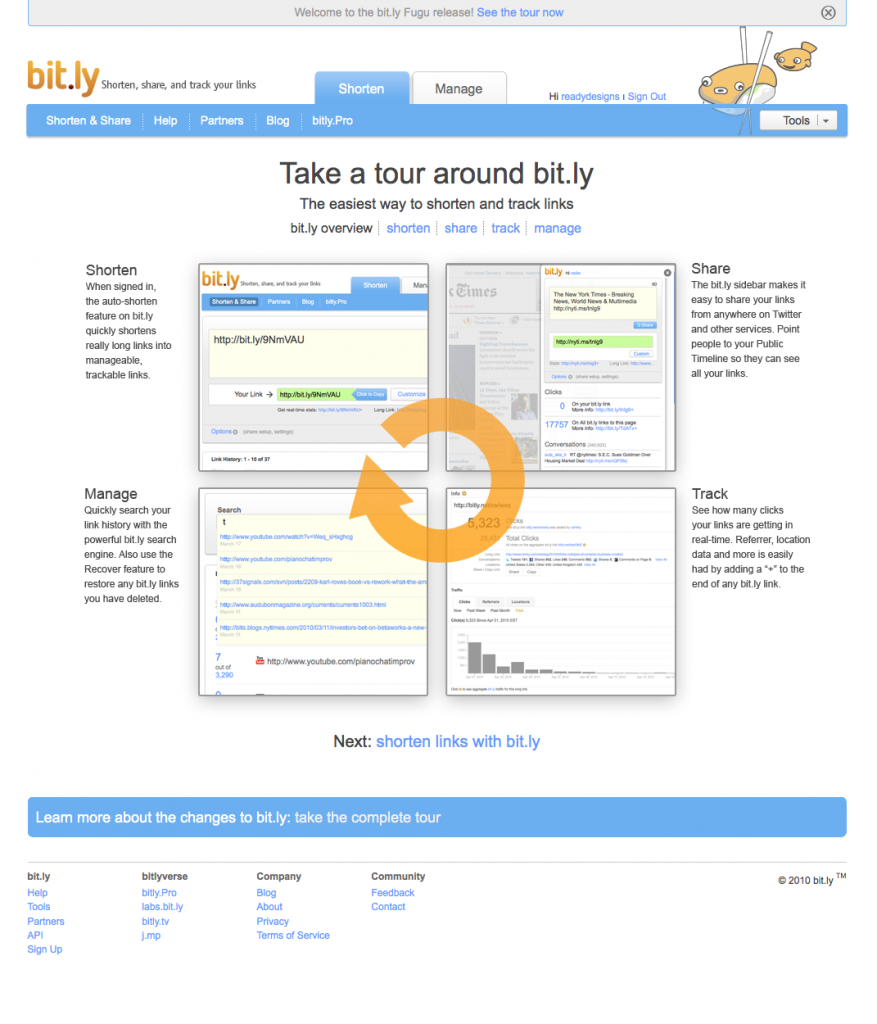
My initial reaction to their redesign was negative, though that didn’t last more than a few moments; I liked the simplicity of the previous design, and the change caught me off-guard. After I did a quick double-take of the URL and got over my culture-shock, I decided to take a look at what’s changed. Fortunately for me, Bit.ly set up a largely visual tour of their features for new and returning visitors – this is the first change and surely a positive one.
Making Their Services Obvious
The first page of the tour makes it instantly clear what URL shortening is all about, and that this particular URL shortening site has a lot to offer beyond just creating smaller links. Searching and tracking of previously shortened links along with a handy sidebar widget are all features which, I believe, existed before. Now, however, they are brought to the forefront both through the tour and on the homepage.
From the homepage, the reporting service is found under the second of just two tabs along the top, in a a lovely place of prominence on the Manage page. Meanwhile the new colors, positioning, and bolding draw attention to the widget and the search features in the sidebar, as well as a link to the tour. Bit.ly is plainly hoping to increase interaction across their site’s features and build value for themselves above their competitors. I’d like to see a link to reporting on the main page, and perhaps something more descriptive than “Manage” for the second tab, but I’d say they’re doing a good job overall.
Rating: 4 out of 5
Colors and What They Tell Us
The color scheme hasn’t changed much, but the use to which those colors are being put has altered rather dramatically. The bright, friendly blue is now featured much more prominently. The gray behind the URL input is no longer flat, but a very “2.0ish” gradient. Bright orange complements the blue and draws the eye to the sidebar widget.
Examining the visual importance of the widget call-t0-action leads me to believe that Bit.ly is more concerned with users accessing and saving that widget than with users actually shortening URLs from the site. This makes sense, as a shortened URL is a completed action and does not necessarily indicate a return visit; a sidebar widget, however, practically guarantees that the visitor will use the service again.
The URL text field itself, the secondary call-to-action and most likely reason for a visit, is immense and not to be missed. Fortunately, the colors used for the text field are gentle and pleasing; it is obvious, but not overpowering.
Rating: 5 out of 5
Functionality
To be honest, all I did on Bit.ly before the redesign was paste my long URL, copy the shorter one, and leave, with the occasional five to ten seconds spared to see how many clicks my most recent shortened links got. It’s quite possible I’ll call something new that was actually here before. Either way, though, I’m taking notice of things I didn’t see before, which shows they did something right.
Bit.ly added the ability to tweet directly from the URL shorter text field, adding a character count to facilitate it and enabling linking of multiple Twitter accounts. This adds immense value to the service and the potential to speed up the URL shortening-using process even more. They also mention in the tour that Facebook integration is coming soon
I really like the slick new action animations on the site. They are understated and smooth but make the site more fun to interact with. “Fun” may seem trivial, but it’s a key component to reducing bounce rate and encouraging repeat visits.
Another nice feature, one which may have been around all along, is the ability to customize your shortened link into something human-readable – very cool.
Rating: 5 out of 5
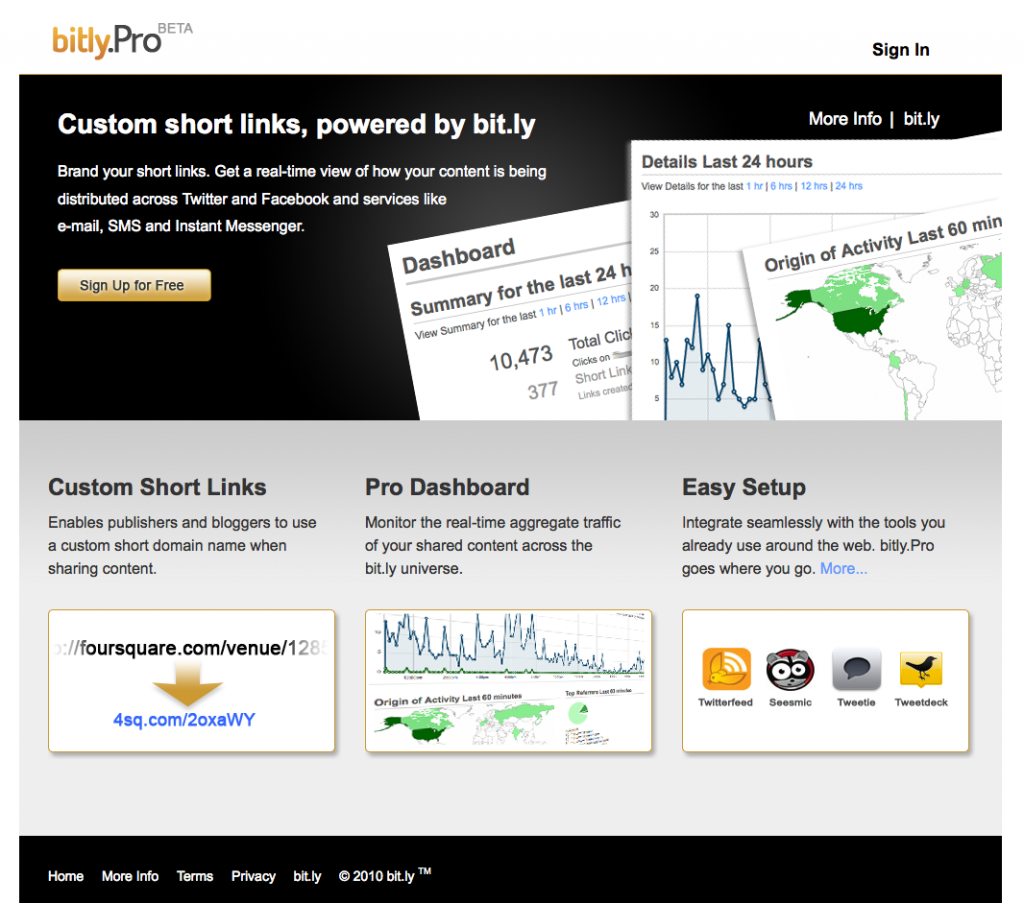
Bit.ly Pro?
A final intriguing addition that I’ll mention is a link along the top to Bit.ly Pro. Clicking on this link leads the visitor to Bit.ly Pro Beta, a (very black and dramatic) page that doesn’t immediately make clear what differentiates it from Bit.ly standard. Being the curious sort of user that I am, I clicked on the “Sign Up for Free” button, but it seems their beta program is currently closed. The “More Info” page is rather vague, so I guess I’ll have to wait a while to see what nifty features are being demoed in Pro and the briefly mentioned paid Pro Enterprise versions.
Rating: ?
Edit: I’m a bit tired, so I missed the Bit.ly blog post detailing just what Bit.ly Pro does. Oops!
Conclusion
The new changes add relevancy to the Social Web and make the site’s advanced features more readily apparent and appealing.
I’ve been using and enjoying Bit.ly for only about six months now, and over that time I’ve already developed an affection for the efficient, friendly site. The recent changes show that Bit.ly is concerned with staying relevant and continuing to add value to their site. This, coupled with a healthy dose of TLC on the part of the developers that shows through the site’s interface, has only served to cement that affection. Well done, Bit.ly! Keep up the good work (and let me into your new beta! ;)
I’d love to hear your thoughts on the design. Did I miss any important points? Don’t be shy to leave a comment below!
Critique: Pandora Radio’s Redesign
April 19th, 2010

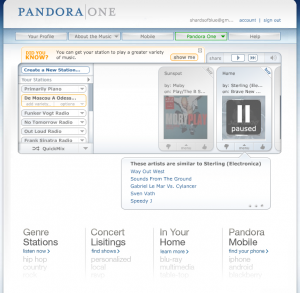
I’m a huge fan of the Internet radio service, Pandora. Headphones and good music are my retreat in the office environment in which I work, but I have a tendency to tire of music quickly and have little patience to search out more. As a result, the intelligent playlist generation of Pandora is truly a lifesaver for me. After spending so much time using the service and leaving my feedback through interaction with the company’s Twitter account, the whole brand is starting to feel like an old friend. That’s why when the site underwent a few tweaks to the design, I took notice. Here are some friendly thoughts and critiques.
Sharing and Such
The first change I saw was of the Pandora player control area in the upper right. The buttons themselves are slightly bigger and bolder, the volume control is more set apart, and the social sharing icons are hiding under the word “share”, to be shown on mouse over. Hiding the icons is a nice move; it cleans up the viewing area and removes dilution of the page with other brands. In addition, if Pandora chooses to add integration with more services, it will not add clutter to the visible page.
One possible consideration, however, is that some users may assume that “share” requires a click, not a mouse over event, and be deterred from pressing the ambiguous button, never even hovering over it to find out otherwise. As it used to be, the share icons were clearly evident, with no further user action necessary to discover the options available.
UPDADATE: This feature doesn’t work consistently. Not sure if this is because I’m browsing from a Mac (on Safari and FF3), or some other reason.
Rating: 3 out of 5
Fantastic Footer
The next thing I noticed was a change to the very bottom of the page. I truly don’t remember if there was anything like this down there before or not. The four faded columns are each single links to various other parts of the site, including “Genre Stations”, “Pandora Mobile”, “Your Profile”, and others. Each has a faded list below to clarify the topic and contains a short but compelling call to action (“listen now”, “find your phone”, and “check it out”, respectively). “In Your Home” is a particularly good move, showing faded out “blu-ray” and “multimedia” below, quietly but clearly informing users that they can access Pandora from devices other than the computer.
I think this entire section is a fantastic idea, since most users access only the home page to listen to their music, then leave without digging deeper into the site. The aesthetics are clean and well-executed, encouraging exploration of the site without detracting from the primary focus, the radio page itself.
Rating: 5 out of 5
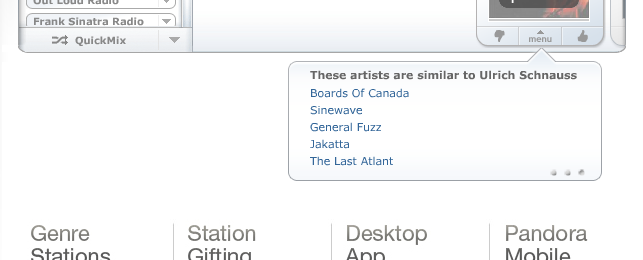
Imperfect Information
The final change was to the “song information” area of the page, and this one I’m not as thrilled with. The fixed-width area has been replaced with a variable-width upside-down “talk bubble” style of containing unit. When there is only very little information to display, the bubble shrinks in width, leaving a conspicuous blank white space to its left which breaks the flow of the design.
The clear tabs which once labeled song, artist, and “why was this song chosen” information have been replaced with tiny dots which the user must hover over to see where they go. This is neither an improvement to the aesthetics of the page nor an intuitive interface. “What are those dots?” a user might wonder, but who’s to say they will hover their mouse over the tiny pinpricks to find out? It is not a good move for accessibility, either; someone with functional but poor eyesight might not even notice the dots are there, and someone with limited motor skills may have trouble positioning the mouse just-so over them.
Finally, “why was this song chosen” originally included a list of song characteristics as identified in the Music Genome Project as well as a short list of similar songs. Now it has been replaced with a simple list, “similar artists”, a functionality which seems a downgrade to me.
UPDATE: Now that I’ve interacted with this for a few days, the smaller size of the window is also getting on my nerves. There just isn’t enough information in the new box.
Rating: 0 out of 5
Conclusions
- The best change to the design is undoubtedly the footer, which I believe will cause a marked increase in user site exploration and interaction.
- The social icon change is nice for aesthetics and brand preservation, but may cause a decrease in sharing.
- The song information area change is less user-friendly and doesn’t look as nice as the previous iteration.
Did I miss any changes? Does the new design have any other implications? What do you think?
“Cousin Bob Can Do HTML”
A Common Objection
March 21st, 2010
I’ve heard it from friends, family, and potential clients: “My wife/nephew/son can build a Web site for my business, so I don’t need to hire anyone.” As a Web designer myself, I hate hearing this, but not just because it’s one more person I’ll never be able to call a client. I hate hearing it because I know that 99.9% of the time it’s downright wrong. That business will probably never get anything out of their Web site besides being able to say it has one.
Building a successful Web site requires more than writing some code (or building something in a WYSIWYG) and throwing it at the Internet. With current Web technologies, virtually anyone can build a Web site and get it hosted in under an hour, but that site will probably not do a business any good. A successful Web site must be well-designed for usability, it must be well-coded for functionality, and it must be optimized for search-ability. Without any one of these highly complex facets, a site is not fulfilling its potential and can potentially even do harm to the business.
Consider, for instance, that Web sites are often a business’ first portal of entry for potential customers. People often visit a business online before traveling to its brick-and-mortar location. Visitors will associate the business with their experience on that site; if it is frustrating to use or unprofessional in appearance, that stigma can carry over onto the business itself. This isn’t to say that a bad Web site will spell doom for a business; however, a well-designed site has the potential to engage customers in ways that can permanently enhance their opinion of the business, increasing brand-loyalty and ultimately spending.
As Web designers, we do our best to ensure that a Web site gives the best possible return on investment to our clients. It is our job to apply documented, researched, and tested principles of color, form, and function to present information in the most effective way while providing the best possible user experience. If Cousin Bob can build you a home page, can he also make sure it’s optimized for search engines to find? (As a hint, meta tags don’t count.) Can he explain the 80/20 Rule or the Aesthetics-Usability Effect? Can he tell you the pros and cons of using JavaScript or jQuery, or whether he’s using HTML, XML, or HTML5 and why? A well-designed Web site has a hundred other factors like these all woven together to make up a positive user experience that reflects well on the business.
Design, of Web sites or otherwise, is not an entirely subjective art as many people mistakenly believe; it is built on solid principles which can and do impact user experience and user behavior. There is art, but there is also science in the art. I’m not saying Cousin Bob doesn’t know at least a few things about Web sites; he very well might. What I am saying is that there are good reasons people go to school for, make a living at, and continue a lifelong study of Web design. Unless Bob is a professional, he won’t be able to give you that kind of value, and your site is unlikely to be anything more than an item checked off your business’ to-do list.