Facebook really loves to play Popularity Police. If you don’t like enough of a Page’s posts, they stop showing in […]
10 Must Have WordPress Plugins (and 5 More Really Cool Ones)
March 29th, 2011
I’ve been using WordPress for about two years now, and in that time I’ve collected a core of plugins that I instantly install on any new WordPress site I create. The list is constantly updating as old plugins die off and new ones are born, but as of right now, I have ten that I install on nearly every site, and five more that I just love when the need arises. So, here we go with my essential WordPress (free) plugin roundup: 2011. Keep Reading
Philanthroper Deal-a-Day Charity [Badges]
February 24th, 2011

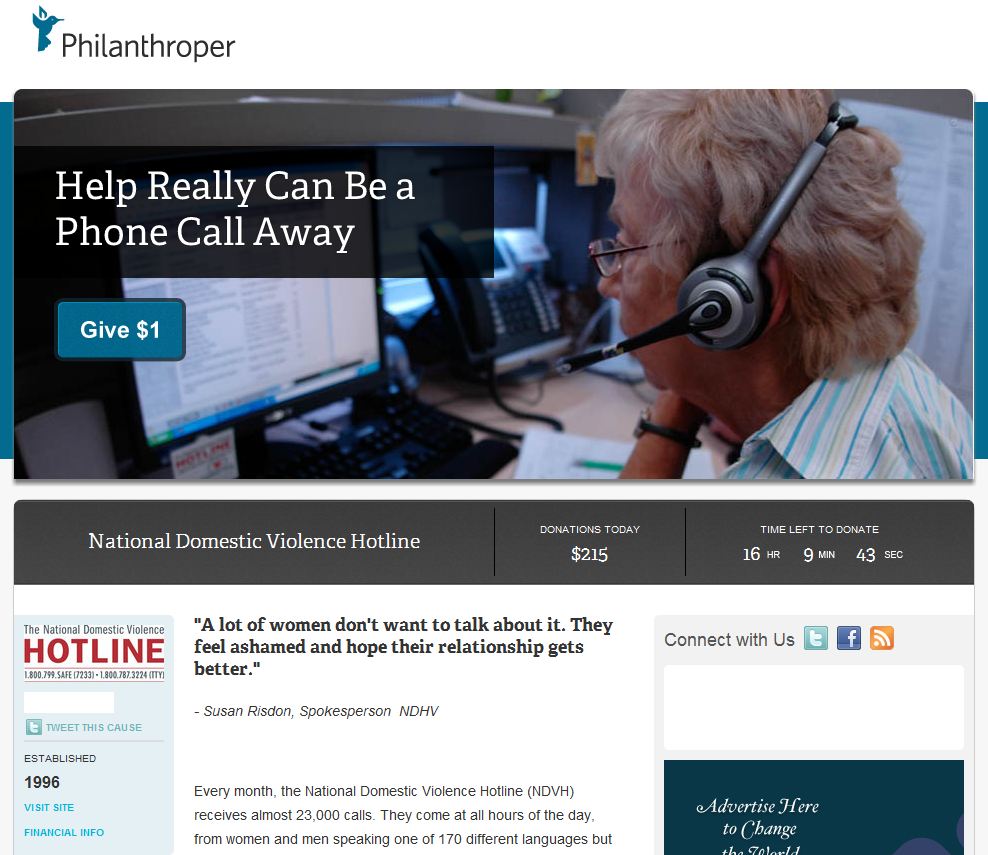
I’d like to take a moment to mention a lovely new charity startup called Philanthroper. They’ve taken the “daily deal” idea popularized by Groupon and turned it on its head, so that instead of paying for a coupon, visitors are presented with the option of donating to a different charity every day. To make it even better, they’re only asked to donate one dollar. The idea is, if enough people donate $1 it will add up quickly and allow thousands of ordinary folks to make a difference with very little personal expense. Keep Reading
Tutorial: Installing WordPress on GoDaddy Manually
October 2nd, 2010
 Let me first say this article is written with a bit of “snarkiness” born of frustration at GoDaddy. I included it for the sake of humor, but I hope no one takes offense; I know there are reasons you may choose to use GoDaddy, which is why I wrote this tutorial in the first place.
Let me first say this article is written with a bit of “snarkiness” born of frustration at GoDaddy. I included it for the sake of humor, but I hope no one takes offense; I know there are reasons you may choose to use GoDaddy, which is why I wrote this tutorial in the first place.
The first and best advice I can give you is not to install WordPress on GoDaddy.com. Seriously, just turn and run. Flail your arms around a bit as you go just to be sure you’re making your point. There are a host of other hosts (har har) you can choose from which have better WP support, better customer support, better security, and a better back-end UI. Personally, I use BlueHost, which took me about 10 minutes to set up even when I didn’t know what I was doing. WordPress.org also has a nice list of recommended WP hosts to choose from.
However, if you have a client who insists on using GoDaddy hosting, or if for some reason you, yourself, need to jump through their hoops, navigate their myriad of labyrinthine user dashboards, and trust to their sometimes spotty security, you’ll be glad for a guide by the time you’re done. Keep Reading
6 Useful WordPress Plugins by Yoast
Design Resources, Search Engine Optimization, Web Design
June 5th, 2010
![Power Outlet by [F]oxymoron on Flickr Power Outlet by [F]oxymoron on Flickr](http://readydesigns.com/wp-content/uploads/2010/06/power-outlet-f-oxymoron.jpg) There are a lot of useful plugins for WordPress out there. I’ve seen so many “best plugins for WordPress” lists that I would almost feel guilty adding another one (though I make no promises not to eventually do my own roundup of stuff I use, anyway). Instead, today I’m going to recommend a particular WordPress plugin developer, Joost de Valk of the website, Yoast. I’ve never met or talked to him and don’t have any particular stake in his work, but it’s so helpful to me I’d like to give a shout out to him and, I hope, introduce some more people to some very useful plugins. (Disclaimer: The caricature dude on his site creeps me out a bit. You’ve been warned!) I currently use two of his plugins across a couple different blogs, and plan to add three more soon. Here is a quick rundown of my six favorite of the many useful plugins he makes.
There are a lot of useful plugins for WordPress out there. I’ve seen so many “best plugins for WordPress” lists that I would almost feel guilty adding another one (though I make no promises not to eventually do my own roundup of stuff I use, anyway). Instead, today I’m going to recommend a particular WordPress plugin developer, Joost de Valk of the website, Yoast. I’ve never met or talked to him and don’t have any particular stake in his work, but it’s so helpful to me I’d like to give a shout out to him and, I hope, introduce some more people to some very useful plugins. (Disclaimer: The caricature dude on his site creeps me out a bit. You’ve been warned!) I currently use two of his plugins across a couple different blogs, and plan to add three more soon. Here is a quick rundown of my six favorite of the many useful plugins he makes.
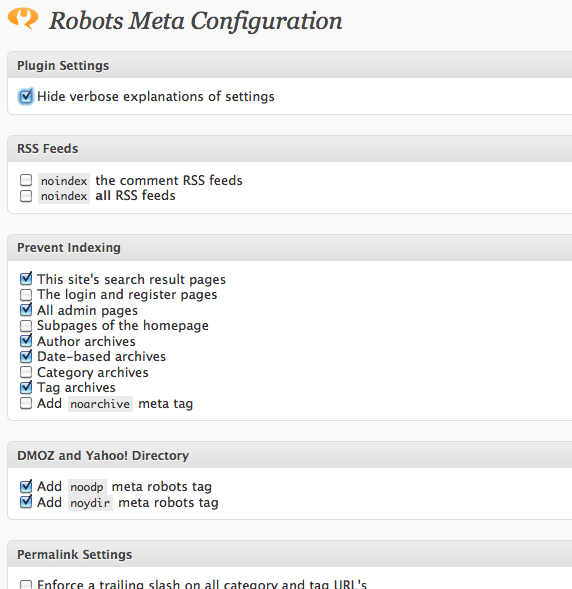
First, Meta Robots, a handy WordPress plugin that helps you manage the robots meta tags for pages across your WP installation. You can tell search engine robots to no-follow or no-index the categories, tags, archives, or individual pages through simple site-wide and page-specific settings. Search engines hate duplicate content and will usually choose to show only one version, so letting them index your tag pages, categories, archives, and search results spreads link juice around your site without any good purpose, weakening pages through link channels that do you no good at all. I use Meta Robots in conjunction with the All-in-One SEO Pack plugin for complete search engine optimization control across my sites.
Secondly, Enhanced WP Contact Form is one of a few WordPress contact form plugins that I’ve tried, and works the best with the least hassle. Styling and customization are easy on this useful plugin. Joost himself has stopped using this plugin in favor the paid Gravity Forms, but he appears to still maintain it.
Sociable adds social links to the end of each WordPress post, letting users choose from a myriad of popular sites (99, according to the WP page) like Twitter and Facebook. I’ve moved on to use Sexy Bookmarks instead since I like the style better, but Sociable remains a solid and more subtle social bookmarking plugin.
Yoast has a number of other plugins which I haven’t used, but three caught my eye. Tweetbacks finds and imports Twitter messages that mention a post, then append them like comments. Optimize DB runs the SQL command “optimize_table” to clean up your WordPress database. Finally, his Google Analytics plugin adds Google code to all your WordPress pages for easy tracking. You can do this yourself by editing the header.php or footer.php files, but this makes it simple, and it lets you track outbound links.
Joost, thanks for all the useful plugins you’ve made and for keeping them updated. I wish you all the best towards your continued success.
I hope this list was useful to you. What do you think? Have you had success with these plugins, or perhaps found others with similar functionality that you prefer instead? Leave a comment below and share your thoughts.
Book Review:
CSS Cookbook by C. Schmitt
April 5th, 2010

I was recently wandering the aisle of a bookstore when I came across the CSS Cookbook, 3rd Ed by Christopher Schmitt, published by the wonderful O’Reilly Media. Something about O’Reilly books always appeals to me; the detailed pen drawings of various animals and flat, solid colors always catch my inner designer and make me wonder what’s inside, even when the topic is some outlandish programming language I’ll never use.

What’s inside? I’ll never know.
I picked up the CSS Cookbook and started thumbing through it to get a feel for the format. Every method had a problem (such as “You want to use multiple PNGs with alpha transparency”) a solution detailing the code, and a discussion explaining why and how the code works. Pleased with the overall layout, I flipped back to the beginning to have a look at the massive, seven page beast of a table of contents.
The book is laid out into logical sections (Web Typography, Images, Lists, Forms, etc.). In each of those sections I found CSS problem/solution pairs ranging from the very basic to the very advanced. It starts right out with “Picking a Text Editor” and “Coding a Basic HTML Page” on through “Applying Basic CSS Rules to a Web Page” and “Determining When to Use Class and ID Selectors,” but it doesn’t stop with the basics. Later on comes “Inserting Reflections on Images Automatically,” “Using Image Sprites,” “Creating Breadcrumb Navigation,” and “Styling a Screenplay with the HTML5 dialog Element.” Scanning the rest of the contents, I found myself growing excited to see things listed I wouldn’t have even thought to create with CSS. Of course I brought it home.

Most people would probably think of this book as a reference, though a Google search often reveals the answer faster than flipping through a book. Instead of putting it on my shelf waiting for me to question it, I decided to spend a few evenings reading through it. I skimmed the things I knew and bookmarked the things I didn’t, and I was reminded just how powerful a markup CSS can be with the right knowledge. The format is clear, the methods reliable, and the reasoning well-explained. I recommend it to anyone looking for a deeper understanding of CSS and how to leverage it to its full potential.
One thing I love about this profession is that there is always something new to learn. Whether a strengthening of the basics of principles and languages already known, a completely new technology, or something in between, there is always room for and push towards growth. What books have you found to aid you along your journey?